Today I Learned
- 북마크 기능 구현
- 전체적인 코드 리팩토링
로딩 화면에 스피너 추가하기 (next.js)
import spinner from '../../../assets/spinner.gif';
import Image from 'next/image';
const LoadingSpinner = () => {
return (
<div style={{ margin: 'auto' }}>
<Image
src={spinner}
alt="spinner"
width={120}
height={120}
quality={75}
priority={true}
/>
</div>
);
};
export default LoadingSpinner;따로 라이브러리를 설치하지 않고 로딩 중 이미지를 gif로 폴더에 넣어준 후 import 해서 src에 넣어주는 방법으로 구현했다.
참고
https://anerim.tistory.com/221
next/Image 사용할 때 외부 링크 다중으로 지정하기
/** @type {import('next').NextConfig} */
module.exports = {
// <Image> 사용 시 어떤 출처의 외부 이미지든 사용 가능함
images: {
remotePatterns: [
{
protocol: 'https',
hostname: '**',
port: '',
pathname: '**',
},
],
},
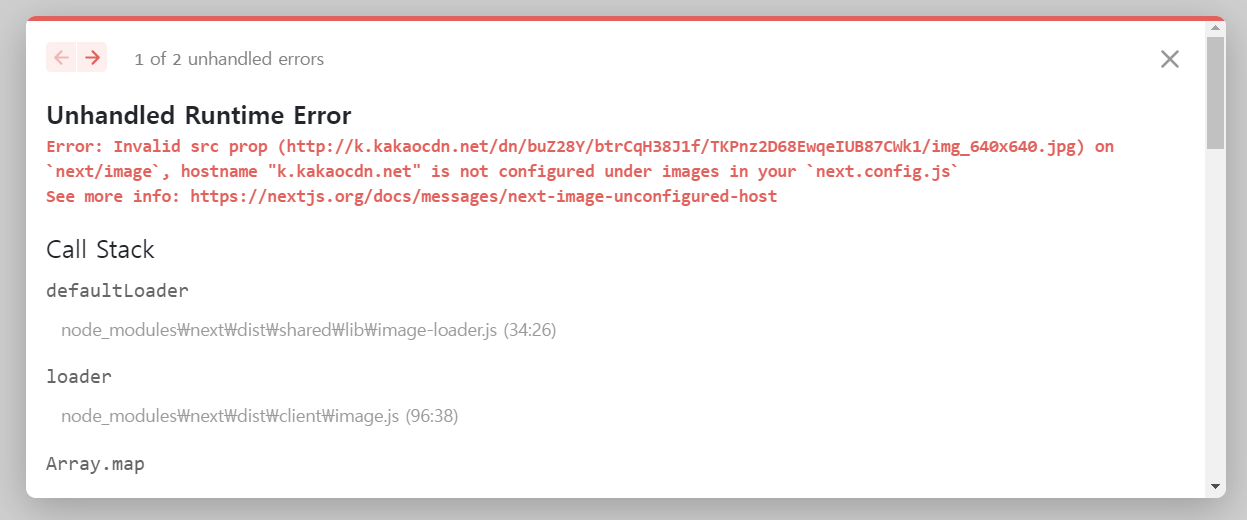
};원래 이렇게 Image src에 모든 외부 링크를 허용하도록 설정해 뒀었는데 카카오로 소셜 로그인 시 제공받은 카카오 이미지 링크를 사용하는 데 에러가 발생했다.

그래서 카카오 링크를 허용하도록 추가적으로 설정하고 싶었는데 처음엔 hostname에 배열 형태로 두 개의 출처를 지정했지만 실해하고 구글링 해서 방법을 찾아냈다.
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'images.unsplash.com'
},
{
protocol: 'https',
hostname: 'hydeparkwinterwonderland.com'
},
{
protocol: 'https',
hostname: 'wembleypark.com'
},
]
}
}이런 식으로 별도의 객체를 추가하면 next/Image를 사용할 때 다중으로 hostname을 설정해줄 수 있다.
회고
내일 정오에 원장님께 기본적인 기능 구현을 완료 후 시연을 보여드리기로 했기 때문에 팀원들과 오늘 하루종일 정말 열심히 기능 구현을 했다! 덕분에 필수 기능은 거의 다 마칠 수 있었다. 아직 CSS라는 큰 산이 남아있긴 하지만 잘 진행되고 있는 거 같아서 마음이 놓인다. 초반에는 새로운 라이브러리를 쓰면서 많이 헤매기도 했지만 지금은 다시 잘 적응해서(?) 내 역할을 해내고 있는 거 같다. 👍


