Today I Leraned
- TypeScript 공부하기
Typescript vs Javascript
Type
- Typescript는 정적 타입
- Javascript는 동적 타입
let num = 3;
num = '삼';Javascript는 어떤 변수에 숫자, 문자, 배열, 객체 등 아무거나 할당 가능하다.
Typescript는 처음에 숫자 (number)를 할당했으니 number에 string를 할당할 수 없다고 에러가 난다.
Time (변수의 type 결정 시점)
- Typescript는 컴파일 타임 (compile time): 작성한 소스 코드가 어떠한 것(js, binary 등)으로 변환되는 과정 -> IDE(VS Code)에서 에러가 날 상황을 빨간 줄로 미리 알려준다.
- Javascript는 런타임 : 프로그램이 실행되는 과정
Typescript를 왜 쓸까?
| 장점 | 단점 | |
| Typescript | 1. Microsoft에서 만들었고 꾸준히 업데이트한다 2. 생태계가 크다 3. Microsoft에서 개발한 vscode와 잘 맞는다 4. 대부분의 lib에서 타입 정의 파일을 제공한다 5. 유지보수가 JS보다 유리하다 |
1. Javascript에 비해 어렵다 |
| Javascript | 1. 다른 언어에 비해 쉽다 2. 적은 양의 코딩을 할 때 쉽고 빠르게 가능 |
1. 런타임 시 오류가 검출 2. 프로젝트 사이즈가 커지면 유지보수가 어렵다 |
Typescript 설치하기
npm init -y
npm install typescript
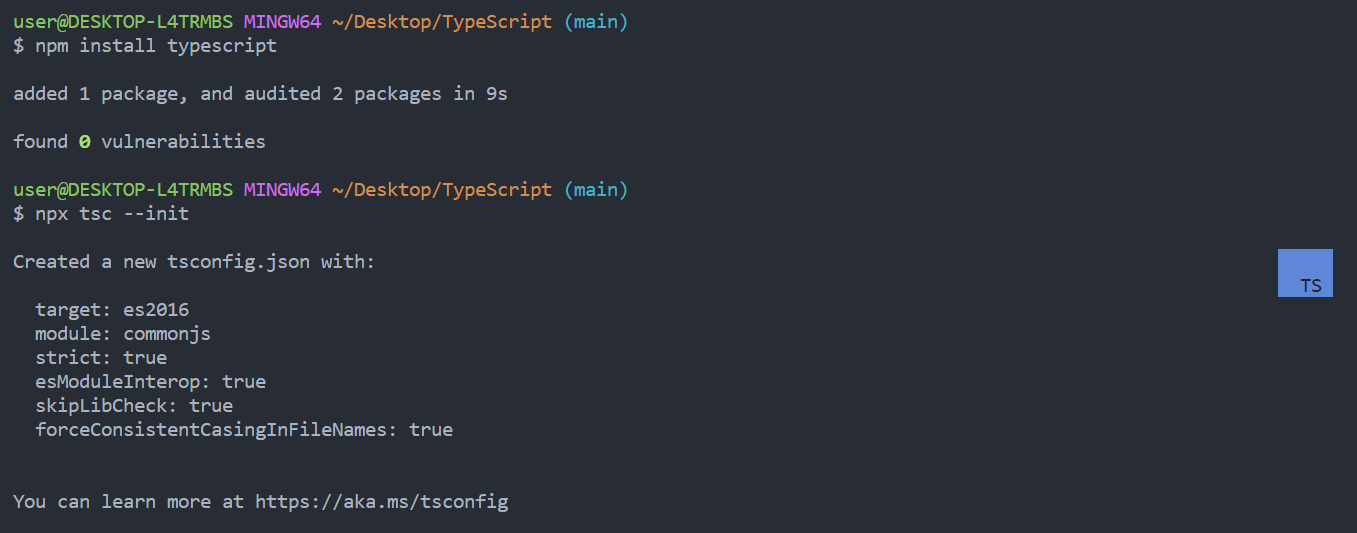
npx tsc --init
// ts->js로 전환
npx tsc
node prac.js //실행
// 두 번의 과정을 한 번에!
npm install -g ts-node
ts-node ./index //실행Created a new tsconfig.json with:
TS
target: es2016
module: commonjs
...생략...
Target: 어떤 JS 버전으로 변환할 것 인가?

Module: import 문법을 어떻게 변환할까?
- commonjs는 require 문법
- es2015 , esnext 는 import 문법
Typescript 기본 종류
- String, Number, Boolean, Object, Array, Tuple, Enum, Any, Void, Null, Undefined, Never
- : <- 타입 표기(Type Annotation)
String
let str: string = 'TypeScript';
let sentence: string = `my name is ${fullName}. I'm ${age + 1} years old`;TypeScript에서는 텍스트 데이터 타입을 string으로 표현한다. JavaScript처럼 TypeScript도 큰따옴표 (")나 작은따옴표 (')를 문자열 데이터를 감싸는 데 사용합니다.
Number
let num: number = 123;TypeScript는 js와 마찬가지로 10진수, 16진수 표현을 지원하고 ECMAscript 2015에서 소개된 2진수, 8진수 표현도 지원한다.
Boolean
let isTrue: boolean = true;
let isFalse: boolean = false;
Array
let arr: number[] = [1, 2, 3];
let arr2: string[] = ['1', '2', '3'];
let arr3: boolean[] = [true, false, true];
let array: Array<number> = [1, 2, 3];
Tuple
let x: [string, number];
x = ['hi', 1];
x = [1, 'hi']; // Error
x[2] = 'world'; // Error
let tuple: [string, number, boolean] = ['str', 1, false];튜플 타입을 사용하면, 요소의 타입과 개수가 고정된 배열을 표현할 수 있다. 단, 요소들의 타입이 모두 같을 필요는 없다.
Any
let str: any = 'hi';
let num: any = 10;
let arr: any = ['a', 2, true];자바스크립트의 변수는 모두 any다. 하지만 type: any를 사용하면 typescript를 사용하는 의미가 없기 때문에 any의 사용은 지양하자.
Void
function c(): void {
console.log('c');
}void는 함수의 반환 값이 없는 경우에 사용하기 때문에 변수의 타입으로는 사용할 수 없다.
Null, Undefined
// 아래 코드를 제외하고 이 변수들에 할당할 수 있는 값이 없다.
let a: null = null;
let b: undefined = undefined;
let unionType: number | null = null;undefined은 변수를 선언하고 값을 할당하지 않은 상태, null은 변수를 선언하고 빈 값을 할당한 상태(빈 객체)이다.
Never
function a(): never {
while (true) {
}
}
function b(): never {
throw new Error('Error');
}비정상적으로 종료가 되거나 함수가 끝까지 실행되지 않을 타입을 의미하는데 거의 사용하지 않는다.
Typescript 함수 타입
function add(n1: number, n2: number): number {
return n1 + n2;
}
const add = (n1: number, n2: number) => {
return n1 + n2;
};
const a = add(1, 2);
const b = add('1', 2); // Error
const c = add(10, 20, 30); // Error
const d = add(10); // Error
리턴 값도 타입을 지정할 수 있지만 파라미터의 타입으로 리턴 값의 타입을 예측할 수 있기 때문에 보통 생략한다.
반환 값이 없는 함수
function printResult(num: number): void {
console.log('Result' + num);
}
printResult(5);
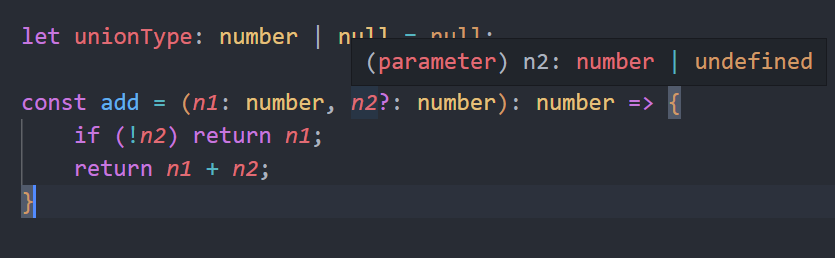
Optional Parameter
function add2(n1: number, n2?: number): number {
if (!n2) return n1;
return n1 + n2;
}
const a2 = add2(1, 2);
const b2 = add2(10, 20, 30); // Error
const c2 = add2(10);
// 불가 - n1이 required parameter이기 때문에
function add2(n1?: number, n2: number): number {
if (!n2) return n1;
return n1 + n2;
}
function add2(n1: number, n2?: number, n3?: number): number {
if (!n2) return n1;
return n1 + n2;
}

Default Parameter
function add3(n1: number, n2: number = 0): number {
if (!n2) return n1;
return n1 + n2;
}
const a3 = add3(1, 2); //3
const c3 = add3(10); //10
Rest Parameter
function add4(n1: number, ...nums: number[]): number {
let totalOfNums = 0;
for (let key in nums) {
totalOfNums += nums[key];
}
return n1 + totalOfNums;
}
const result = add4(10, 20, 30, 40);function test(a, b, ...rest){ // Rest 파라미터 (...rest)
console.log(a, b); // 1 2
console.log(rest); // [3, 4, 5]
}
test(1, 2, 3, 4, 5);The rest parameter syntax allows a function to accept an indefinite number of arguments as an array.
주의할 점은 Rest 파라미터는 대응시키고 남은 인수들을 배열로 만들어 주기 때문에, 처음이나 중간에 올 수 없고, 마지막에만 올 수 있다.
참고 https://chanhuiseok.github.io/posts/js-9/
Enum 타입
Enum이란?
// 회원 권한을 enum으로 정의
enum Auth {
admin = 0, // 관리자
user = 1, // 회원
guest = 2 // 게스트
}
// Auth.admin(==0) 으로 의미있게 값 체크 가능
if (userType !== Auth.admin) {
alert("관리자 권한이 없습니다");
}특정 값들의 집합을 의미하는 자료형으로서 분야별 종류를 정의하기 위해 사용한다.
Enum 기초 문법
1. enum은 기본으로 0부터 1씩 증가하는 값을 갖는다.
enum Auth {
admin, // 0 : 별도로 값을 지정해주지 않으면 0부터 시작한다
user, // 1 : 이전 값에 1씩 더해진다.
guest // 2 : 이전 값에 1씩 더해진다.
}
console.log(Auth.admin); // 0
console.log(Auth.user); // 1
console.log(Auth.guest); // 2
2. 숫자 값을 지정해줄 수 있다. 정의되지 않은 값은 이전 값에서 1씩 증가한다.
/*** 2. 숫자 값을 지정해줄 수 있다. 정의되지 않으면 이전 값에서 1씩 증가한다. ***/
enum Articles {
notice = 100, // 값을 직접 지정 가능
board = 300, // 값을 직접 지정 가능
comment // 자동으로 앞의 300에 +1 더해줌 => 301
}
console.log(Articles.notice); // 100
console.log(Articles.board); // 300
console.log(Articles.comment); // 301
3. 문자열을 지정해 줄수 있다.
/*** 3. 문자열을 지정해 줄수 있다. ***/
enum Languages {
korean = 'ko',
english = 'en',
japanese = 'jp',
chiense = 'cn'
}
4. JS 객체와의 차이점
1) enum은 한번 생성되면 속성 추가 및 수정이 불가하다. 객체는 생성 이후에도 속성을 추가하고 변경할 수 있다.
2) enum은 속성 값으로 숫자, 문자열만 할당할 수 있다. 객체는 온갖 것을 다 넣을 수 있다.
출처 https://curryyou.tistory.com/495
숫자형 Enum
enum Direction {
Up,
Down,
Left,
Right,
}
const up: Direction = Direction.Up;
// Direction = Direction.UP | Direction.Down | Direction.Left | Direction.Right
const leftOrRight: Direction.Left | Direction.Right = Direction.Left;
유니온(Union) 타입
function getAge(age: number | string) {
if (typeof age === 'number') {
age.toFixed();
return age;
}
if (typeof age === 'string') {
return age;
}
}
getAge('20');
getAge(20);function padLeft(value: string, padding: any) {
if (typeof padding === 'number') {
return Array(padding + 1).join(' ') + value;
}
if (typeof padding === 'string') {
return padding + value;
}
throw new Error(`Expected string or number, got '${padding}'.`);
}
console.log(padLeft('Hello world', 4)); // " Hello world"
console.log(padLeft('Hello world', '!!!')); // "!!!Hello world"
console.log(padLeft('Hello world', true)); // Error: Expected string or number, got 'true'.자바스크립트의 OR 연산자 || 와 같은 의미 (A || B)
Programmers 문제 풀기
특정 문자 제거하기
나의 풀이
function solution(my_string, letter) {
return my_string.split('').filter((str) => str !== letter).join('')
}
다른 사람의 풀이
function solution(my_string, letter) {
return my_string.split(letter).join('');
}중간에 filter를 거칠 필요 없이 바로 letter 문자열로 split하고 합치면 되는 거였다..!
function solution(my_string, letter) {
return my_string.replaceAll(letter, "");
}letter 문자열을 전부 공백으로 replace해달라는 방법도 있다.
회고

타입스크립트와 첫 만남 안녕~~👋🏻 오늘 공부하면서 타입스크립트의 장점을 확실히 알게 되었다. 직접 코드에 적용하는 건 다른 문제겠지만 빨리 다음 프로젝트에 적용시켜보고싶다!

