Today I Learned
- Typescript, Firebase, React Query로 댓글 CRUD 구현
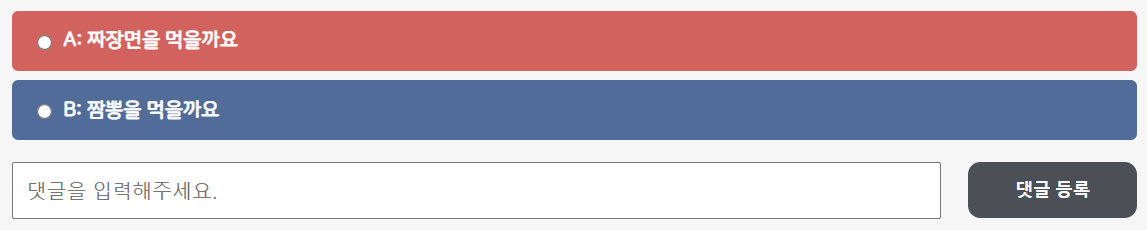
radio input 선택 값에 boolean 넣기

<input onChange={selectAB} type="radio" name="category" id="A" value="true" />일단 A, B 중에 어떤 input을 선택했는지 값을 가져오기 위해서는 e.target.value를 사용하면 된다. 그리고 input에 value는 string만 넣을 수 있는 거 같은데 나는 radio 선택에 따라 boolean 값을 출력하고 싶었다.
// A, B 선택에 따라 boolean 출력
const selectAB = (e: any) => {
if ( e.target.value === "true" ) {
setIsA(true);
} else {
setIsA(false);
}
};그래서 if문으로 setState에 boolean 값을 넣어주도록 했다.
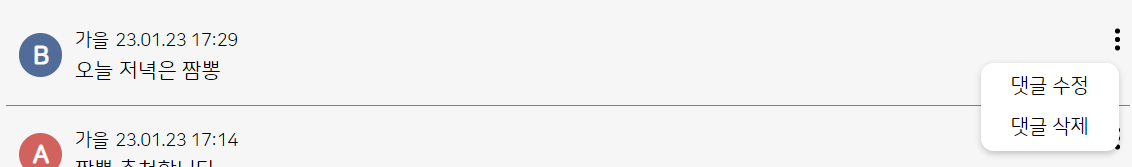
웹에서 댓글 수정할 때 다양한 방법에 대한 고민


내가 원래 사용하려고 했던 방법은 ...버튼을 클릭하면 댓글 수정, 삭제 버튼이 나타나고 댓글 수정을 클릭했을 때 기존 댓글 내용이 input 창으로 변경되는 방법이었다. 그런데 댓글 수정할 때 A, B 카테고리까지 선택할 수 있게 하려면 댓글 수정 방식을 변경해야겠다는 생각에 댓글 수정에 어떤 방식이 있는지 알아보기 위해 다른 팀들의 지난 리액트 프로젝트를 구경하면서 다양한 방법을 참고했다. 일단 방법은 팀원들이랑 상의하면서 결정해야겠다.
엔터 키 눌렀을 때 클릭 이벤트 호출하기

input에 댓글 내용을 입력하고 [댓글 등록] 버튼을 클릭하는 것 외에 엔터 키를 눌러서 댓글을 등록할 수 있는 방법도 추가하고 싶었다.
// 엔터 키 눌러서 댓글 작성할 수 있음
const onKeyPress = (e: any) => {
if (e.key === 'Enter') {
addCommentHandler();
};
};
<CommentInput onKeyPress={onKeyPress} />블로그 정보를 참고해서 onKeyPress라는 함수를 따로 만들어서 input 태그의 onKeyPress 이벤트 속성을 이용해 해당 함수가 실행되도록 했다.
참고
https://www.w3schools.com/jsref/event_onkeypress.asp
Programmers 문제 풀기
세균 증식
나의 풀이
function solution(n, t) {
let answer = n;
for (i = 1; i <= t; i++) {
answer = answer*2
}
return answer
}다른 사람의 풀이를 보면서 곱하기도 answer *= 2 로 표현할 수 있다는 걸 알게 됐다.
다른 사람의 풀이 01
function solution(n, t) {
return n << t;
}....? 이 깔끔한 풀이는 뭐지..... 설명을 봐도 무슨 말인지 이해가 안 된다ㅎ
- 왼쪽 시프트 (<<) 연산자는 첫 번째 피연산자를 명시된 비트 수(32의 나머지)만큼 왼쪽으로 이동합니다. 왼쪽으로 이동된 초과 비트는 폐기됩니다. 오른쪽은 움직인 비트 수만큼 0비트로 채워집니다.
- 출처 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Left_shift
다른 사람의 풀이 02
function solution(n, t) {
return n*Math.pow(2,t);
}대부분 나처럼 for문 아니면 Math.pow를 이용하는 방법으로 문제를 푼 거 같다. 이 메서드는 처음 보기 때문에 검색을 해봤는데 2의 t승을 한 값에 n을 곱하는 방법인 거 같다.
- 문법: Math.pow(base, exponent)
- Math.pow()**함수는base^exponent처럼 base에 exponent를 제곱한 값을 반환합니다.
- 출처 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/pow
회고

오늘 하루종일 커밋한 내역. 중간중간 쉬기도 했지만 댓글 CRUD를 거의 완성했기 때문에 부지런히 움직인 거 같아 만족스럽다.

