Today I Learned
- 사용자 편의성 생각하며 팀 프로젝트 개선하기
피드백 사항들 정리하기
- 소식지 구독 인풋, 체크박스 등 유효성 검사 (+자세히 보기 페이지 )
- 메일 보낼 때 ‘oo님 소식지를 구독해주셔서 감사합니다’ 이름 넣는 거 어떤가요?
- 모바일에서 지도에 마커 클릭했을 때 최상단으로 이동하는 현상(라우터 변경 혹은 인풋에 포커스가 가는 것이 이유인 거 같음)
- 초기화 버튼의 위치가 검색 버튼 바로 옆이라 검색하려다가 잘못 누를 수 있고 x버튼이 초기화 버튼이라는 것을 유저들이 바로 인식하지 못하는 거 같음
- 초기화 버튼 눌렀을 때 현재 위치까지 초기화하는 거 어떤가요?
- 마커에 오버레이 있는 상태에서 클릭하면 오버레이가 닫히는 기능까지 있으면 더 좋을 거 같아요!
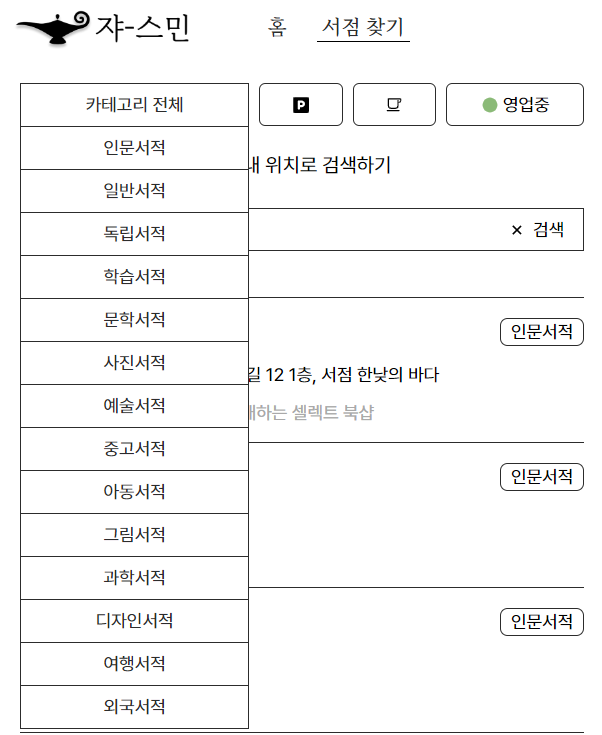
- 카테고리 항목에 '카테고리 전체' 추가
- 서점찾기 페이지 들어갈 때마다 서점 목록 초기화하기


카테고리 선택 시 '카테고리 전체'라는 항목을 추가했다.
회고
이번에 배포까지 여유롭게 끝냈기 때문에 주말에는 자잘하게 코드 수정하거나 버그 잡아내는 일을 하려고 했다. 다른 조 분들에게도 링크를 드리며 피드백을 받았는데 실제 사용자 입장에서는 불편한 점이 많았던 거 같다. 그래서 오늘은 피드백 받은 부분들을 좀 수정하고, 메인 페이지에 반응현 구현하고 발표 자료 정리까지 했다.


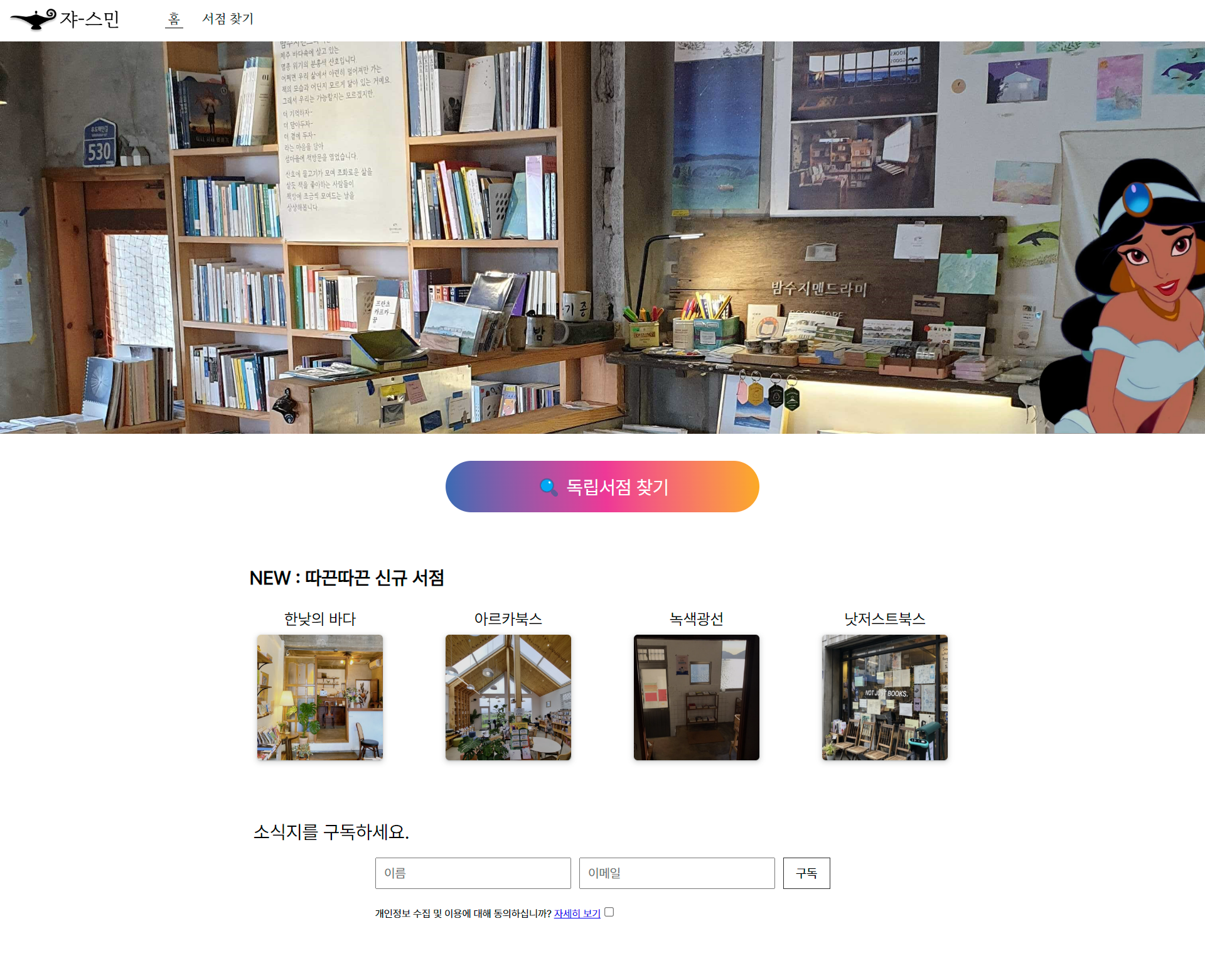
기존 메인 이미지는 너무 외국 서점 느낌이라 팀원들이 직접 찍은 독립서점 이미지를 넣고 텍스트 정렬을 좀 수정했다.


