Today I Learned
- 와이어 프레임 재작성
- 기능 개발 시작!
[2월 9일] 프로젝트 기초 작업 및 디자이너님 회의 노션 링크
https://slime-egret-f03.notion.site/2-9-282709cf29ee466eb40e14d4c7d6a594
회고



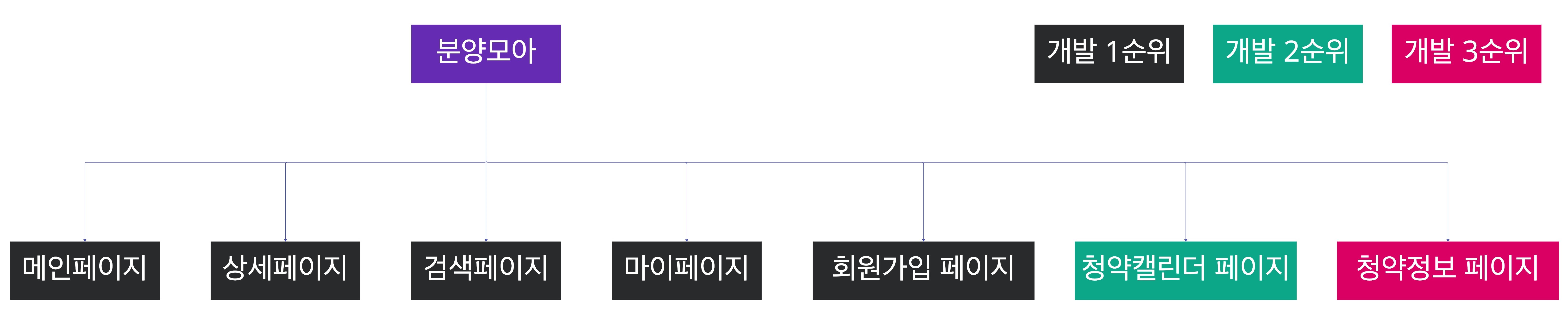
디자이너님에게 우리의 기획 방향이나 의도를 더욱 명확하게 전달해 드리기 위해서 와이어프레임을 처음부터 새로 만들었다. 와이어프레임 외에도 유저 플로우와 메뉴 구조도까지 만들어서 전달해 드렸다! 이렇게 새로 와이어프레임을 짜는 데 시간이 소요되긴 했지만 하나하나 만들어 나가면서 여기는 어떻게 보여주면 좋을까, 이렇게 보여주려면 어떤 식으로 구현할 수 있을까 팀원들과 더욱 상세하게 아이디어를 잡아나갈 수 있는 좋은 기회이기도 했다.
그리고 저녁부터는 드디어 폴더 구조를 생성하고 레파지토리에 푸시해서 본격적으로 기능 구현에 들어갈 수 있었다! 일단 지금 제일 큰 문제는 두 번에 걸쳐 가져오는 API를 재가공해서 하나로 합칠 수 있는지 고민하는 것이고, 나는 이번 주에 소셜로그인을 구현해야 하기 때문에 JWT 토큰 관련 강의를 먼저 들으려고 한다.


