Today I Learned
- 회원탈퇴 기능 구현
- NextAuth.js에서 useSession으로 provider 정보 받아오기
- Users DB 구조 변경
NextAuth.js에서 useSession으로 provider 정보 받아오기
pages/api/auth/[...nextauth].js 에 서버를 만들어서 로그인 과정을 처리하는데 이 파일에서 callbacks라는 비동기 함수를 이용해서 session에 유저의 정보를 추가할 수 있다.
async jwt({ user, token, account }) {
if (user && account) {
token = { ...token, provider: account.provider };
}
return token;
},
- JWT callback의 파라미터 중 account에서 provider 정보를 제공하는데 이 정보를 token에 key를 하나 추가한 후 이 token을 반환한다.
async session({ session, token }: any) {
if (session.user && token) {
session.user = { ...session.user, provider: token.provider };
}
return session;
},
2. Session callback이 위에서 반환한 token을 받는데 token.provider를 다시 session.user에 provider라는 ket를 추가해서 넣어준다. 여기서 반환하는 session이 useSession Hook으로 조회 가능한 session 정보에 담기게 된다.

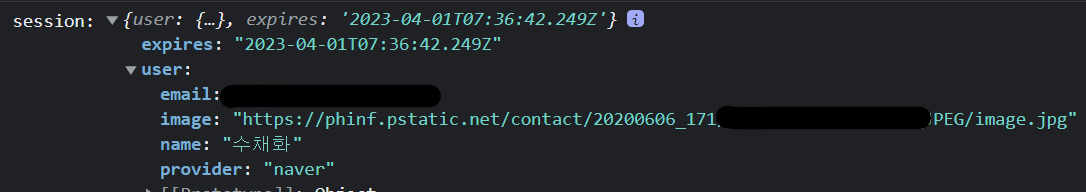
3. pages/api/auth/[...nextauth].js에 JWT callback와 Session callback를 추가한 후에 session을 콘솔로 다시 찍어 보면 기존 정보에 provider 요소가 추가된 것을 확인할 수 있다!
session에 provider 정보 추가하기 이거 진짜 몇 번의 시도 끝에 성공한 건지🥹🥹🥹🥹🥹🥹 너무 뿌듯하다!! 덕분에 소셜 로그인 기능을 개선할 수 있었다.
팀 노션에 더 잘 정리해 두었다!
https://citrine-camel-d7e.notion.site/NextAuth-js-session-provider-e17c6d86f9944e2aad3850553e6376f3
firestore에서 복합 쿼리 설정하기
import { query, where } from "firebase/firestore";
const q1 = query(citiesRef, where("state", "==", "CO"), where("name", "==", "Denver"));where 조건을 두 개 넣고 싶었는데 이렇게 하면 된다.
공식 문서 https://firebase.google.com/docs/firestore/query-data/queries?hl=ko
회고
오늘도 추가 기능 개발이 이어지고 있다. 부지런히 기능 개발 끝내고 빨리 CSS 마무리 작업에 들어가야겠다!

그리고 오늘 제출한 4주차 기술 멘토링 노트
https://brazen-polish-13e.notion.site/4-150cc3f1127e4137b65e89c7892bd512


