Today I Learned
- Programmers 문제 풀기
- 기술면접 스터디
- 원티드 프리온보 프론트엔드 챌린지 강의 수강
Programmers 문제 풀기
잘라서 배열로 저장하기
나의 풀이
function solution(my_str, n) {
let count = 0;
let answer = [];
while ( count < Math.ceil(my_str.length/n)) {
answer.push(my_str.slice(count*n,(count*n)+n))
count++
}
return answer;
}while문도 한 번 써보고 싶어서 for문이 아닌 while문을 이용해서 풀었다. my_str 문자열을 n으로 나누고 while문을 돌면서 문자열을 slice한 후에 배열에 push한다.
다른 사람의 풀이
function solution(my_str, n) {
let res = [];
for (let i = 0; i < my_str.length; i+=n) res.push(my_str.slice(i, i+n));
return res;
}나랑 비슷한 풀이인데 for문을 사용하는데 증감 조건을 i+=n으로 주어서 slice 메서드에 파라미터를 (i, i+n)으로 좀 더 깔끔하게 넘길 수 있다.
기술면접 스터디 CS 지식
require와 import의 차이점
- 공통점: 모듈 키워드로서 외부 파일이나 라이브러리를 불러올 때 사용
- 차이점: 문법 구조
- 하나의 프로그램에서 두 키워드를 동시에 사용할 수 없음
require
/* CommonJS */
const name = require('./module.js');
- NodeJS에서 사용되고 있는 CommonJS 키워드
- Babel과 같은 ES6 코드를 변환해 주는 도구를 사용할 수 없는 경우 사용함
- module.exports 객체에 모듈 전체를 치환하여 내보내고, require을 통해 해당 모듈을 불러오는 방식
- 따라서 CommonJs 모듈 방식으로는 전체 모듈을 다 불러오게 되고, 불필요한 모듈이 로드되기도 하고 모듈 내에서 어떤 부분을 사용했는지도 확인할 수 없는 단점이 존재
- 프로그램의 어느 지점에서나 호출할 수 있음
import
/* ES6 */
import name from './module.js'
- ES6에서 새롭게 도입된 키워드
- 사용자가 필요한 모듈의 특정 부분만 선택하고 불러올 수 있음 → 메모리 절약 가능
- 파일의 시작 부분에서만 실행할 수 있음
참고 https://inpa.tistory.com/entry/NODE-📚-require-⚔%EF%B8%8F-import-CommonJs와-ES6-차이-1
배열, 객체를 const로 선언했는데 요소나 속성을 추가할 수 있는 이유

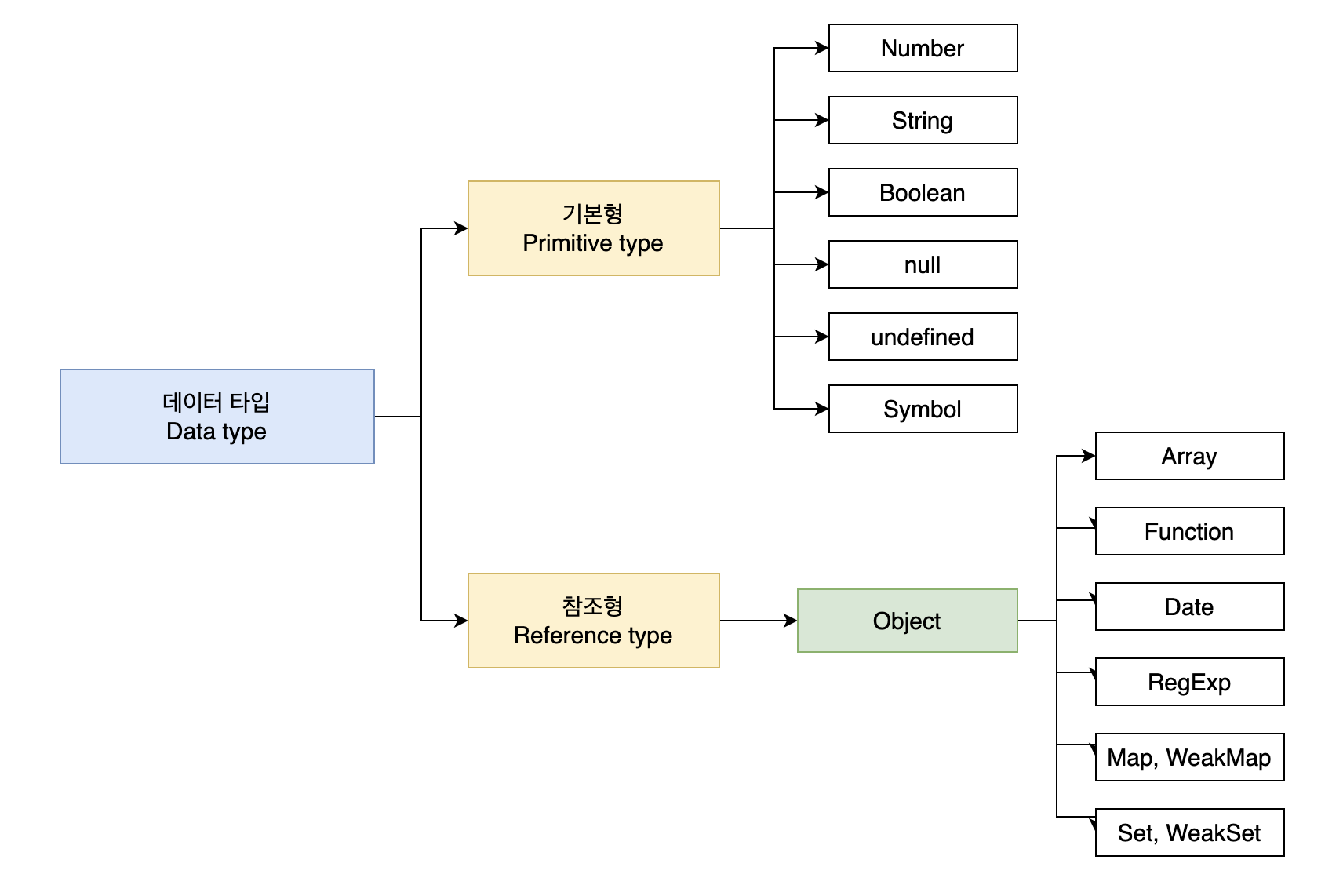
- 배열, 객체는 참조형 데이터
- 배열, 객체가 변수에 할당될 때에는 배열, 객체의 요소(값) 자체가 아니라 주소(이 값은 불변, 상수)가 할당되기 때문이다.
- 참조형 데이터는 변수에 주소를 할당한다.
- 숫자, 문자열 등의 원시 자료형은 stack 영역에 값 자체가 저장되지만 배열, 객체 등의 참조자료형은 heap 영역에 값이 저장되고, stack에는 heap에 저장된 데이터의 주소만 저장된다.
- 실제 배열 요소들은 push나 pop으로 변경이 가능하고, 참조된 주소는 변경되지 않으므로 요소나 속성을 추가할 수 있는 것이다.
- stack 영역: 함수의 호출과 관계되는 지역 변수와 매개변수가 저장되는 영역
- heap 영역: 사용자에 의해 직접 동적으로 할당되고 해제되는 메모리 공간
참고
https://velog.io/@xmun74/const로-배열객체를-선언하여-요소를-변경할-수-있는-이유는
https://intothenight.tistory.com/15
회고
오늘은 저녁에 원티드 프론트엔드 챌린지 강의가 있어서 바쁠 거 같기 때문에 TIL을 일찍 올린다. 그리고 강의 전에는 버디님 멘토링도 있기 때문에 노션에 기술면접 정리해 둔 거 한번 쭉 읽어 보는 중.

+) 내배캠 신규 모집 페이지에 분양모음집이 올라가 있는데 뿌듯해서 캡쳐했다 ㅎㅎ

