Today I Learned
- Programmers 문제 풀기
- 기술면접 스터디
Programmers 문제 풀기
외계어 사전
나의 풀이
function solution(spell, dic) {
return dic.filter((str) => str.split("").sort().join("") === spell.sort().join("")).length > 0 ? 1 : 2;
}dic 배열을 filter를 돌려서 각 문자열 요소를 배열로 만든 후 sort, join한 문자열이 spell을 sort, join한 문자열과 일치한 것만 필터링한다. filter한 배열의 length가 0 이상이라면(spell에 담긴 알파벳을 한번씩만 모두 사용한 단어가 dic이 있다면) 1을 반환하고 아니면 2를 반환한다.
+) 어차피 배열의 길이가 0이 출력될 경우 false가 되기 때문에 > 0이라는 조건은 생략해도 된다.
다른 사람의 풀이 01
function solution(p, d) {
return d.some(s => p.sort().toString() == [...s].sort().toString()) ? 1 : 2;
}some 메서드를 사용하면 filter한 배열의 length를 구해야 하는 과정을 생략해서 더욱 효율적인 답안이 가능해진다.
- some() 메서드는 배열 안의 어떤 요소라도 주어진 판별 함수를 적어도 하나라도 통과하는지 테스트합니다.
- 만약 배열에서 주어진 함수가 true을 반환하면 true를 반환합니다. 그렇지 않으면 false를 반환합니다. 이 메서드는 배열을 변경하지 않습니다.
다른 사람의 풀이 02
function solution(spell, dic) {
return dic.filter(v=>spell.every(c=>v.includes(c))).length ? 1 : 2;
}every와 includes 메서드를 이용해서 dic 배열의 각 요소 중 spell 배열의 문자열을 모두 포함하고 있는지를 테스트한다. 근데 댓글을 보니 완벽한 풀이는 아닌 거 같지만 every 메서드 사용 방법을 배울 수 있었기 때문에 남겨 놓는다.
- every() 메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트합니다. Boolean 값을 반환합니다.
기술면접 스터디 CS 지식
useRef가 필요한 예시
- React의 함수형 컴포넌트에서 특정 DOM에 접근하고 싶을 때 사용하는 Hook
- useRef로 변수를 관리하면 그 변수가 업데이트된다고 해서 컴포넌트가 리렌더링 되지 않음
- 따라서 불필요한 리렌더링 방지를 위해서도 사용할 수 있음
사용 예시
- 포커스, 텍스트 선택영역, 혹은 미디어의 재생을 관리할 때
- 애니메이션을 직접적으로 실행시킬 때
- 서드 파티 DOM 라이브러리를 React와 같이 사용할 때
- 컴포넌트 내에서 변수를 관리할 때
- 속성 값을 초기화(clear)할 때
참고
https://yoonjong-park.tistory.com/entry/React-useRef-는-언제-사용하는가
https://mnxmnz.github.io/react/what-is-use-ref/
만약 Cookie의 MaxAge, Expires 옵션을 설정하지 않는다면?
- Session cookie: 브라우저가 닫힐 때 쿠키도 함께 삭제됨
- Permanent cookie: 브라우저를 닫아도 쿠키가 삭제되지 않음
- Expires나 Max-Age 옵션이 지정되어있지 않으면, 브라우저가 닫힐 때 쿠키도 함께 삭제된다. 이런 쿠키를 "Session cookie"라고 부른다.
Permanent cookie 설정

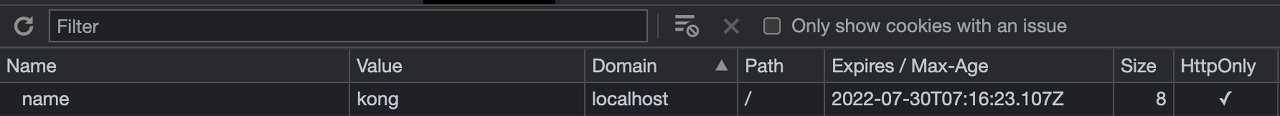
- Expires: 쿠키가 삭제되는 만료 날짜를 설정
- Max-Age: 쿠키를 유지시킬 시간을 초단위로 설정, 0 혹은 음수로 지정하면 쿠키가 삭제됨
- 브라우저는 Max-Age가 우선순위를 갖고 , Expires 같은 경우 http 1.0만 지원하는 일부 오래된 브라우저에서 Max-Age를 읽지 못하기 때문에 사용함
출처
https://velog.io/@wjddms0501/Cookie의-MaxAge-Expires
회고
이력서 열람했다는 알림 받은지 2분 만에 서류 탈락 소식 듣기.. 이제부터 시작이구나 ㅎㅎ 오늘은 이력서에 추가하고 싶은 부분이 있어서 수정을 좀 했다.

