Today I Learned
- Prisma & PostgreSQL 초기 세팅
- Prisma로 Create 하기
Prisma 초기 세팅
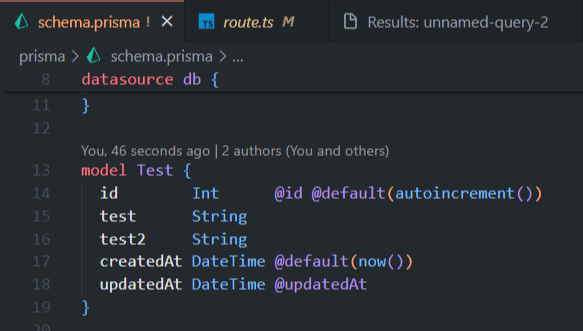
Prisma schema Model 생성하기
[TIL] 2023.05.23 Prisma schema Model 생성
Prisma schema The Prisma schema file is the main configuration file for your Prisma setup. It is typically called schema.prisma and consists of the following parts: Data sources: Specify the details of the data sources Prisma should connect to (e.g. a Post
divheer.tistory.com
migration 생성 및 적용
// (1) 임시 마이그레이션 파일 생성
npx prisma migrate dev —name <migration-name>
// (2) 임시 마이그레이션 파일 DB에 적용
npx prisma migrate devprisma format_Prisma schema 줄맞춤
npx prisma formatFormats the Prisma schema file, which includes validating, formatting, and persisting the schema.

shema.prisma 파일에 줄맞춤이나 유효성 검사를 하고 싶을 때는 'npx prisma format' 명령어를 사용한다.
참고
https://birdmee.tistory.com/56
https://www.prisma.io/docs/reference/api-reference/command-reference#format
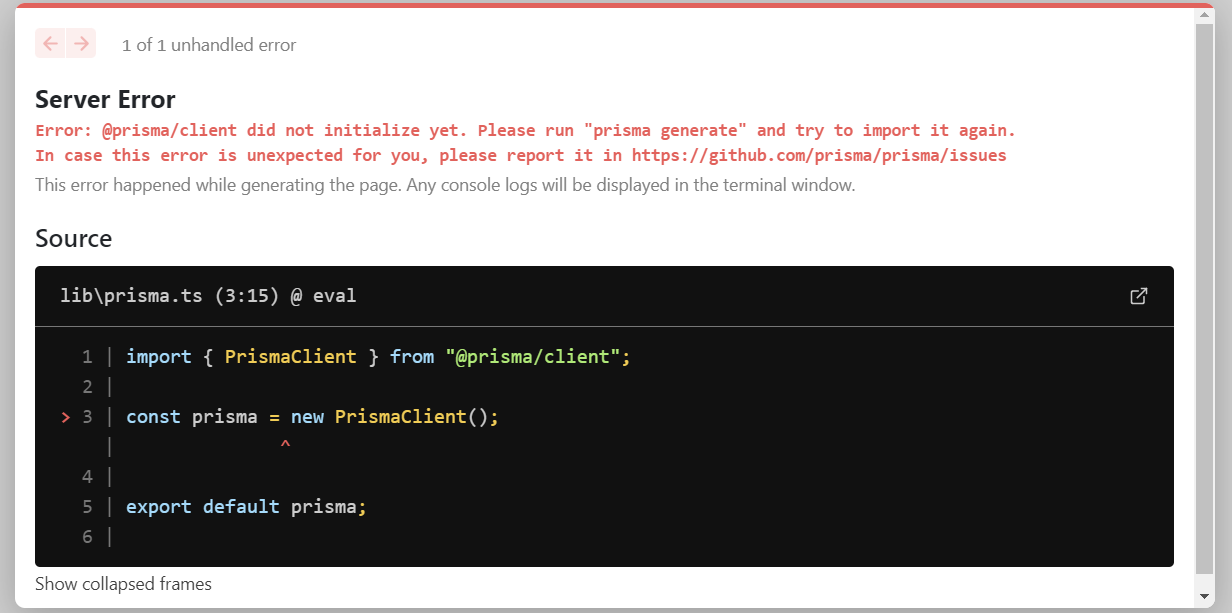
Error: @prisma/client did not initialize yet.

Error: @prisma/client did not initialize yet. Please run "prisma generate" and try to import it again. In case this error is unexpected for you, please report it in https://github.com/prisma/prisma/issues
npx prisma generate@prisma/client 아직 초기화되지 않았다는 에러가 발생했는데 에러 메시지대로 터미널에 'npx prisma generate'를 입력했더니 해결되었다. 공식문서에 따르면 Prisma schema에 변화가 생길 때마다 Prisma Client를 재생성하기 위해 'prisma generate'를 해줘야 하는 거 같다.
Whenever you make changes to your database that are reflected in the Prisma schema, you need to manually re-generate Prisma Client to update the generated code in the node_modules/.prisma/client directory.
schema 수정 사항 적용하기
// Sync Database with Prisma Model
npx prisma db pushOnce you have the Prisma Model ready, it’s time to Sync it to your database. Sync the database with the above-defined models by running this command. Running 'prisma db push' to turn your Prisma schema into a database schema.
참고
https://blog.openreplay.com/working-with-databases-in-next-js-using-prisma/
https://defineall.tistory.com/1052
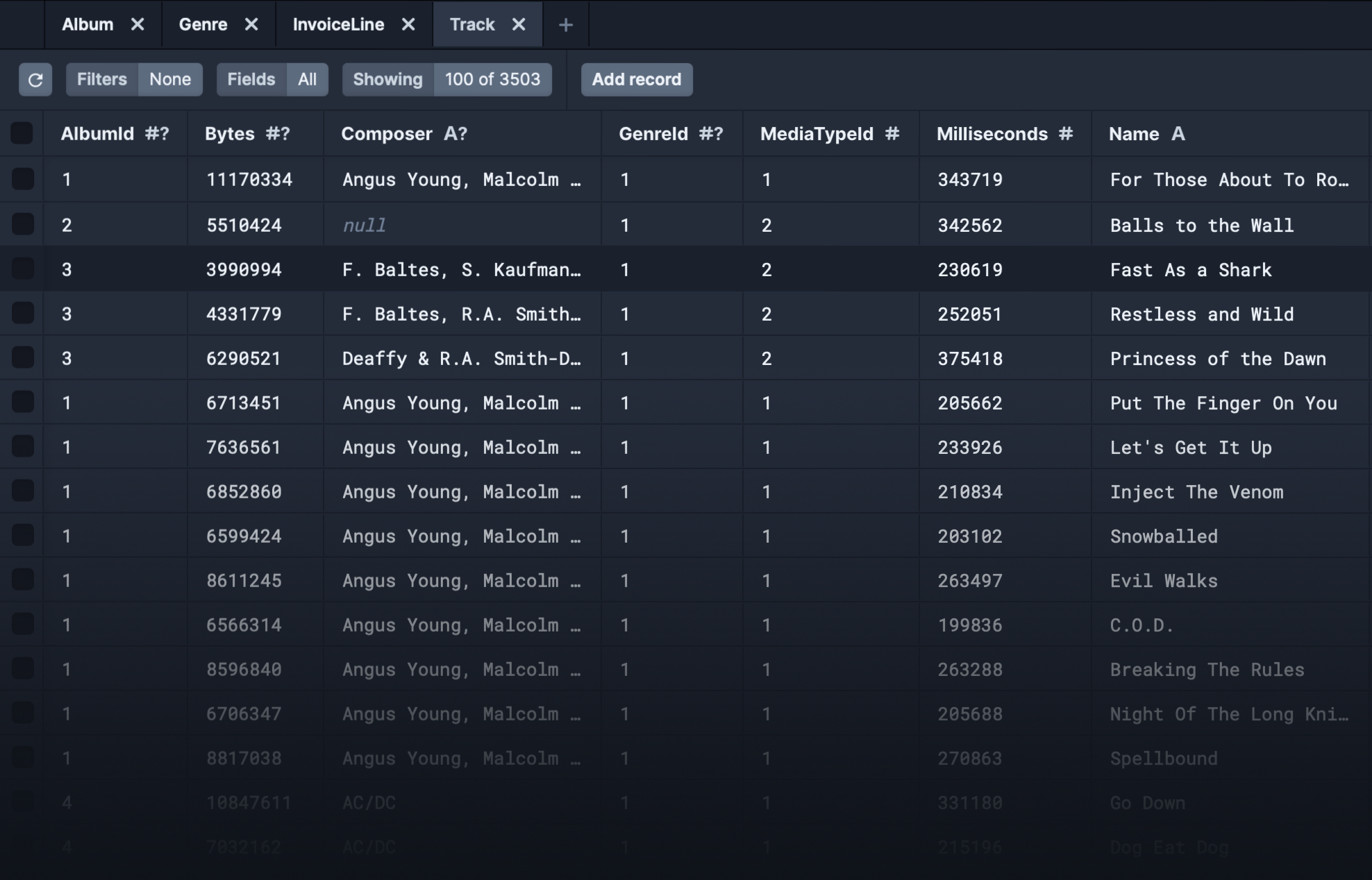
prisma studio
npx prisma studio상단의 명령어를 입력하면 로컬호스트 포트 5555에서 DB를 조회할 수 있다. 데이터 조회뿐만 아니라 CRUD가 가능하기 때문에 굉장히 편하다.

공식문서 https://www.prisma.io/studio
Prisma로 Create 기능 구현하기

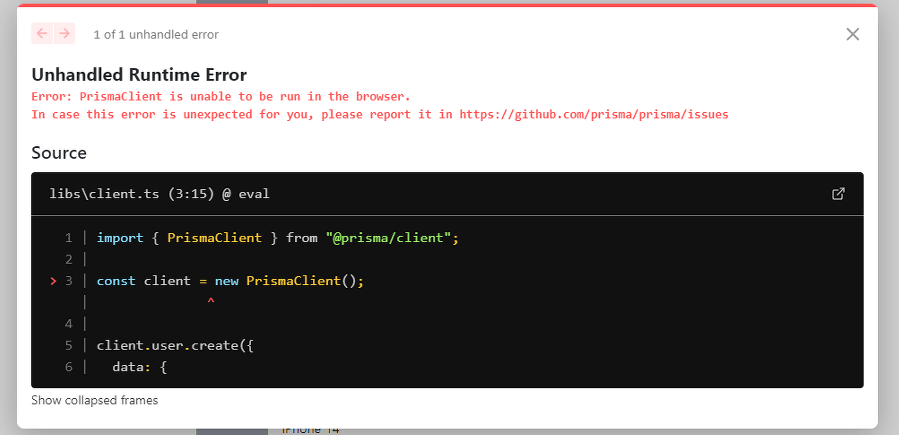
데이터를 생성하려는 컴포넌트 내부에서 바로 prisma.create를 했더니 "PrismaClient is unable to be run in the browser."라는 에러가 발생했다.
검색 결과 PrismaClient는 보안상 서버에서만 실행을 해야 하기 때문에 Next.js의 API Routes 기능을 이용해서 API 서버를 구축 후 이용해야 한다는 점을 알게 되었다.

Next.js에서는 API 디렉터리에 폴더와 route.ts 파일을 생성하는 방법으로 손쉽게 API 서버를 구축할 수 있다.
// src/app/api/contact/route.ts
import { NextRequest, NextResponse } from 'next/server';
import prisma from '../../../../lib/prisma';
export async function POST(req: NextRequest) {
const { email, message } = await req.json()
try {
const result = await prisma.contact.create({
data: {
email, message
},
});
console.log("create contact", result);
return new NextResponse("성공!", {
status: 201,
});
} catch (error) {
console.error("데이터 입력 도중 오류 발생!", error);
return new NextResponse("Internal Server Error!", {
status: 500,
});
} finally {
await prisma.$disconnect();
}
}API 서버 만들기
const handleSubmit = async (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
try {
const response = await axios.post('http://localhost:3000/api/contact', {
email: email_ref.current?.value,
message: message_ref.current?.value,
});
console.log(' => ', response);
} catch (error) {
console.error(error);
}
};실제 데이터를 create 하고 싶은 컴포넌트에 함수를 생성하고 onSubmit 또는 onClick으로 연결해서 사용한다.
참고
https://heokknkn.tistory.com/41
https://cpro95.tistory.com/528


