플러터에서 S3에 올린 오브젝트를 삭제하는 방법을 소개한다.
[Flutter] S3 Presigned URL 발급받기 | AWS Lambda & API Gateway
AWS Lambda랑 API Gateway를 설정하는 자세한 절차에 대해서는 이미 게시물을 올렸기 때문에 이번 글에서는 코드 위주로 간단하게 설명한다.
Lambda 함수 생성
import { DeleteObjectCommand, S3Client } from "@aws-sdk/client-s3";
const s3Client = new S3Client({ region: 'ap-northeast-2' });
export const handler = async (event) => {
const bucketName = "YOUR_BUCKET_NAME";
const objectKey = event.queryStringParameters.objectKey;
if (!bucketName || !objectKey) {
return {
statusCode: 400,
body: JSON.stringify({ error: 'Missing bucket name or object key' }),
};
}
const command = new DeleteObjectCommand({
Bucket: bucketName,
Key: objectKey
});
try {
const result = await s3Client.send(command);
return {
statusCode: 200,
body: JSON.stringify({
message: 'Object deleted successfully',
objectKey: objectKey,
result: result
}),
};
} catch (error) {
return {
statusCode: 500,
body: JSON.stringify({ error: error.message }),
};
}
};람다에 `deleteObject`라는 이름의 함수를 생성한다. 오브젝트를 삭제하기 위해 `objectKey`를 파라미터로 받는다.
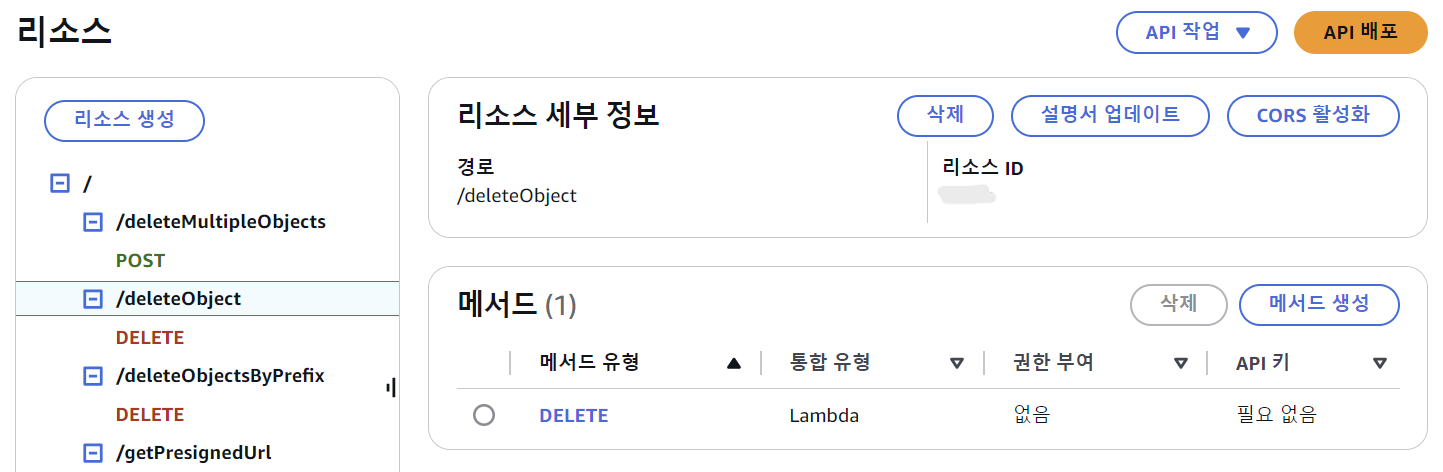
API Gateway 리소스 생성

API Gateway에 `DELETE` 유형의 `/deletebject` 리소스를 생성한다.

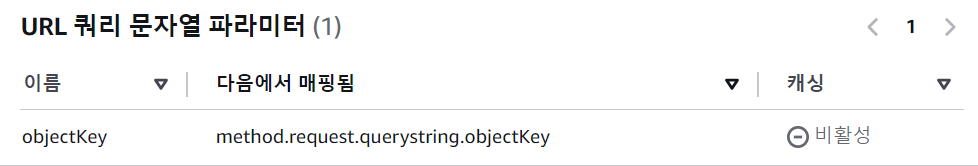
URL 쿼리 문자열 파라미터에 `method.request.querystring.objectKey`를 추가한다.

{
"queryStringParameters": {
"objectKey": "$input.params('objectKey')"
}
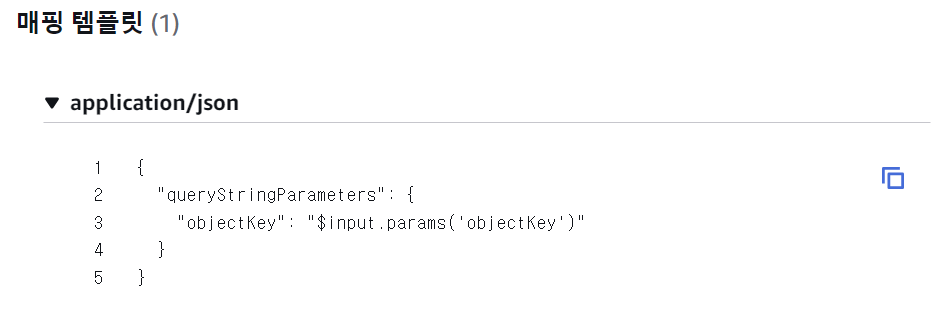
}[통합 요청] 탭에 매핑 템플릿까지 추가하고 API를 배포한다.
플러터 애플리케이션에 적용
Future<void> deleteObject({
required String photoUrl,
}) async {
final Uri uri = Uri.parse(photoUrl);
// 기존 이미지 URL의 오브젝트 키
final String objectKeyToDelete = uri.path.substring(1);
// AWS 베이스 URL은 env로 관리
final url = Uri.parse('$awsApiBaseUrl/deleteObject?objectKey=$objectKeyToDelete');
try {
final response = await http.delete(url); // AWS API에 특정 오브젝트 삭제 요청
final Map<String, dynamic> responseData = json.decode(response.body);
if (responseData['statusCode'] == 200) {
print('Object deleted successfully. ${response.body}');
} else {
print('Failed to delete object: ${response.body}');
}
} catch (e) {
print('Exception occurred while deleting object: $e');
}
}이미지 URL에서 `objectKey`를 추출해서 API를 실행할 URL을 생성한 후 http 요청을 보낸다.
참고 문서

