슈퍼베이스를 사용하는 Next.js 프로젝트를 생성해 보자.
Next.js app 생성
npx create-next-app -e with-supabase다음과 같은 항목들이 미리 구성되어 있는 앱을 생성한다.
- Cookie-based Auth
- TypeScript
- Tailwind CSS

`npm run dev`로 앱을 실행했을 때 화면이다.

스크롤 내리면 체크리스트도 있다.
Supabase 프로젝트 연결
슈퍼베이스 프로젝트를 생성한다. database.new

`env.example` 파일 이름을 `env.local`로 변경하고 환경 변수를 입력한다.

프로젝트를 생성했다면 슈퍼베이스 공식문서 3번 항목에서 친절하게 입력할 값을 모두 알려준다.
Supabase 데이터 쿼리
프로젝트가 잘 연결됐는지 확인해 보기 위해 테스트를 해보자.

-- Create the table
create table countries (
id bigint primary key generated always as identity,
name text not null
);
-- Insert some sample data into the table
insert into countries (name)
values
('Canada'),
('United States'),
('Mexico');
alter table countries enable row level security;create policy "public can read countries"
on public.countries
for select to anon
using (true);앞에서 생성한 프로젝트의 SQL Editor에 두 개의 스니펫을 입력해서 샘플 테이블과 데이터를 생성하고, RLS 정책을 추가해서 테이블의 데이터를 읽을 수 있도록 설정한다.
import { createClient } from '@/utils/supabase/server';
export default async function Countries() {
const supabase = await createClient();
const { data: countries } = await supabase.from("countries").select();
return <pre>{JSON.stringify(countries, null, 2)}</pre>
}`app/countries/page.tsx` 디렉토리를 생성해서 `countries` 테이블의 데이터를 쿼리하는 코드를 추가한다.

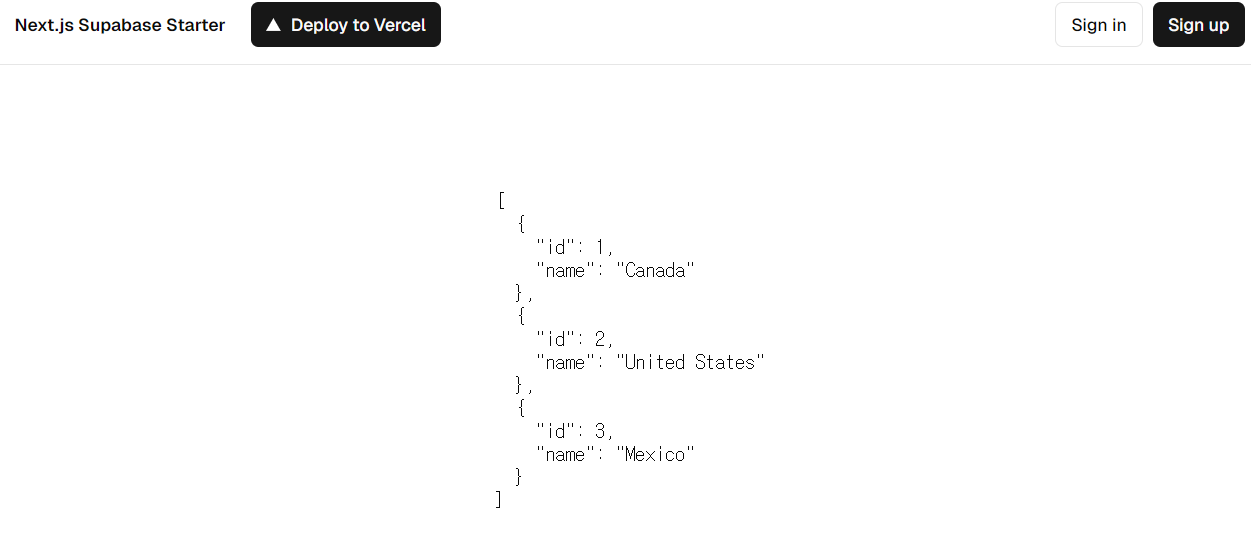
`npm run dev`로 프로젝트를 다시 시작하고 `http://localhost:3000/countries`로 이동하면 데이터를 불러오는 것을 확인할 수 있다.
🫠템플릿으로 앱 생성 시 주의할 점: 필요 없는 코드가 너무 많아서 오히려 귀찮아질 수도 있다...


