Today I Learned
- 알고리즘 강의 3주차 수강
- 웹 퍼블리싱 강의 1주차 수강
알고리즘 강의 3주차 내용(정렬)
*python에서 두 변수의 값 바꾸기 (swap)
a = 3
b = 4
a, b = b, a
print(a)
>>>4
print(b)
>>>3
*정렬이란? 데이터를 순서대로 나열하는 방법
*정렬의 유형
:버블 정렬, 선택 정렬, 삽입 정렬, 병합 정렬
웹 퍼블리싱 1주차 강의 내용
*퍼블리싱: Figma, Photoshop 등 그래픽 리소스를 html + css + js 로 변환해 브라우저에 표현하는 것.
- 마크업 : HTML을 통해 기본 뼈대를 만듭니다.
- 스타일링 : CSS로 마크업에 색상 등의 속성을 입혀 스타일을 지정합니다.
- 부가 기능 : Javascript로 특정 요소에 기능을 만들어 부여합니다.
해결하는 경험
버블 정렬과 선택 정렬

버블 정렬은 for j in range(n - i - 1):
선택 정렬은 for j in range(n - i): 로 range 안에 담기는 값이 어떻게 달라지는 건지 잘 이해가 되지 않았다.
결과적으로 버블 정렬에서는 j값을 구해서 뒤에서부터 인덱스 값이 줄어드는 결과를 출력한 것이었고, 선택 정렬에서는 i+j 값을 구해서 앞에서부터 인덱스 값을 줄여가는 결과를 출력한 것이었다.
분할 정복(Divide and Conque)과 재귀 함수
def merge_sort(array):
if len(array) <= 1:
return array
mid = (0 + len(array)) // 2
left_array = merge_sort(array[:mid]) # 왼쪽 부분을 정렬하고
right_array = merge_sort(array[mid:]) # 오른쪽 부분을 정렬한 다음에
merge(left_array, right_array) # 합치면서 정렬하면 된다.위 함수가 재귀 함수의 형태를 띠고 있다는 것이 처음에는 이해가 안 갔었는데 강의를 듣다 보니 이해가 되었다. merge_sort 함수 안에서 정렬을 반으로 쪼개고, 그 반으로 쪼갠 것을 또 반으로 쪼개는 과정이 반복된다는 뜻으로 이해했다. 예를 들면 길이가 4인 정렬을 2,2로 쪼개고 그다음에는 1,1,1,1로 쪼개는 것이다.
CSS Flex 공부하기
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;웹개발 기초 강의를 들을 때 이 네 줄의 css 코드를 처음 만났다. 그때 강사님이 이 코드는 계속 복붙 해서 쓰면 된다고 하셨다. 그래서 나도 무슨 기능이 있는지 잘 모르면서 정렬 기능이 필요할 때마다 복붙 해서 쓰고 있었는데 오늘 웹퍼블리싱 강의를 들으면서 이 네 줄의 코드가 또다시 만나니 이번에는 이 코드 한 줄 한 줄이 어떤 의미인지가 궁금해졌다. 특히 align-items와 justify-content에 대해서!
기초 개념만 설명하자면 다음과 같다.
justify-content: 가로 축을 기준으로 좌우 정렬을 설정
align-items: 세로 축을 기준으로 상하 정렬을 설정
더욱 자세한 내용은 아래 링크의 블로그가 도움이 되었다.
https://studiomeal.com/archives/197
느낀 점
며칠 동안 알고리즘 강의만 듣다가 주말에 웹 퍼블리싱이랑 git 강의가 새로 생겨서 오늘은 알고리즘 3주차 정렬 부분만 듣고 나머지는 웹 퍼블리싱 강의를 들었다. 너무 머리 아팠던 알고리즘을 듣고 나서 웹 퍼블리싱 강의를 들으려니 갑자기 너무 재밌게 느껴진다ㅋㅋ
웹 퍼블리싱 강의의 최종 목표가 네이버를 클론 코딩하는 것인데 문득 첫 프로젝트 끝나고 의욕이 넘치는데 할 건 없어서 클론 코딩해볼까 생각했던 내가 떠오른다..(실제로 html 파일 만들고 코드 몇 줄 쓰다가 포기함ㅎㅎ) 근데 지금은 강의 듣기만 해도 시간이 부족해서 다른 걸 시도해 볼 시간이 없다ㅠㅠ
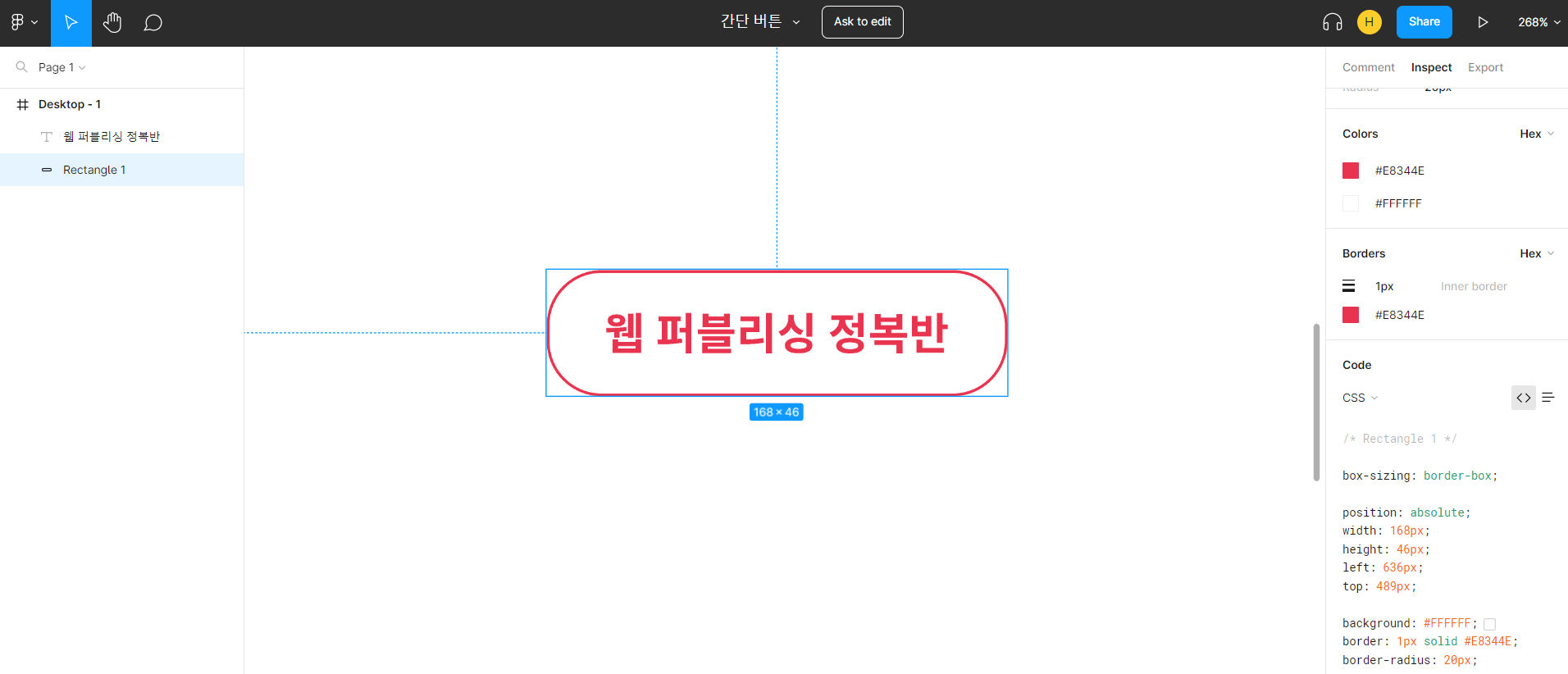
그리고 웹 퍼블리싱 강의 들으면서 Figma에 처음 가입해서 이용해 봤는데 피그마에서 디자인한 버튼 css 코드 복사해서 바로 사용할 수 있다니 이런 신세계가..!

+)
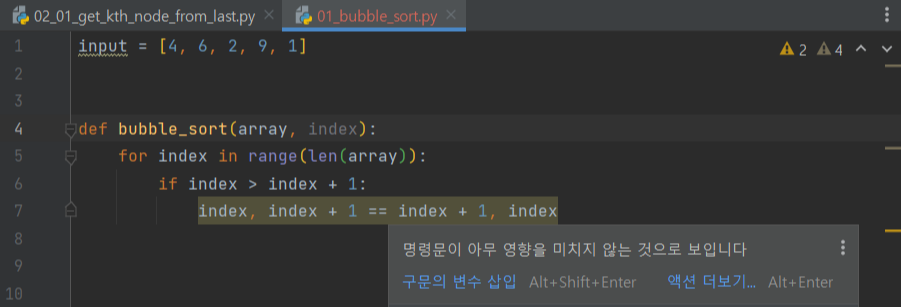
버블 정렬 문제 풀면서 나름 코드 적어 봤는데 array에 인덱스 설정을 안 해줘서 '명령문이 아무 영향을 미치지 않는 것으로 보입니다' 라는... 지나치게 단호한 주의 문구가 떴다.... 공부 더 열심히 해야겠다😂