Today I Learned
- 웹 퍼블리싱 강의 3주차 수강
- 오전에 JS로 하는 SPA 특강 수강
- 저녁에 DB이해 특강 수강
웹 퍼블리싱 3주차 강의 내용
strong 태그와 em 태그

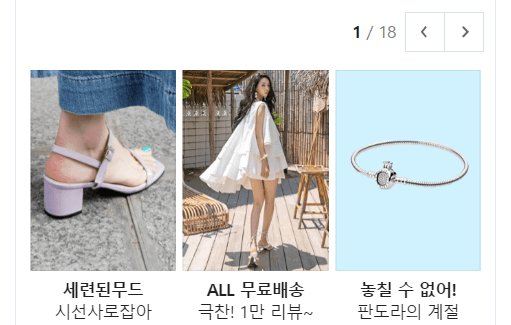
중요한 내용이라서 Bold 효과를 주고 싶을 때는 strong 태그를 사용하면 된다. 위 이미지에서 증시, 환율, 숫자 부분에 strong 태그를 적용하고 font-weight는 따로 사용하지 않았다.
더 자세한 내용
https://www.codingfactory.net/11014
vertical-align 속성 이해하기

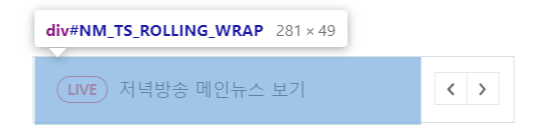
그동안 아이콘을 넣을 때마다 코드에 vertical-align: top;이 적혀있는 걸 봤는데 주석 처리를 해봐도 아무런 변화가 없길래 어떤 기능을 하는 녀석일까 궁금했다. 그런데 이번에 드디어 그 효과를 명시적으로 볼 수 있었다. vertical-align은 수직 정렬을 해주는 효과를 가지고 있는데 vertical-align: 2px를 해제할 때마다 빨간 화살표가 위아래로 위치가 변경되는 것을 확인할 수 있다.
+) 이미지와 텍스트를 같은 요소에서 중간으로 배치하기 위해 많이 사용하고 있다. 텍스트 요소에는 line-height 를 주고 img 태그에 vertical-align: top 주고 쓰면 웬만한 경우에서는 원하는 결과를 낸다.
출처 https://mygumi.tistory.com/368
탭 구조 이해하기

- N 개의 버튼을 가진다.
- 1개의 컨텐츠 영역을 가진다.
- 버튼을 통해 컨텐츠 영역의 내용을 변경한다.
.tab-content {
display: none;
}
.tab-content.on {
display: block;
}tab-content 기본 설정은 display: none으로 보이지 않고 tab-content에 on 클래스가 부여되었을 때는 display: block으로 내용이 보이게 된다. (on 클래스 부여는 js 파일로)
.attr()로 특정 요소에 속성 값 가져오거나 추가하기
var tab_id = $(this).attr('data-type');
// 해당 요소의 'data-type' 속성 값을 가져온다.
$tabsAtags.attr("aria-selected", false);
// tabsAtags 요소에 aria-selected 속성을 추가하고 값은 'flase'로 한다.https://www.codingfactory.net/10208
JQuery 클릭 이벤트 on("click") 과 click() 의 차이점
.on("click")은 동적으로 생성된 태그에 클릭을 가능하게 이벤트를 바인딩해준다.
.click() 은 최초에 선언된 태그에만 동작한다. 동적으로 생성된 태그에는 동작하지 않는다.
동적으로 이벤트에 바인딩한다? 동적이라는 게 어떤 뜻인지 개념이 잡히지 않아서 아래 블로그 링크를 참고했다.
https://devmg.tistory.com/m/237
float 속성으로 정렬하기

.shop_wrap .shop_header .link_shop {
float: left;
}
.shop_wrap .shop_tab {
float: right;
}
.shop_wrap .shop_tab .tab_item {
float: left;
}좌측의 .link_shop 은 float: left 정렬, 그리고 우측의 .shop_tab 부분은 float:right 정렬한 다음에 .shop_tab 안의 각각의 .tab_item 요소는 다시 float: left로 정렬한다.
aria-selected로 tab 컨트롤하기
.shop_wrap .shop_tab .tab {
display: block;
padding: 0 1px;
border-bottom: 2px solid transparent;
/* 투명한 border-bottom을 굳이 왜 넣는 거지? */
color: #202020;
text-decoration: none;
}
/* 아 aria-selected="true"일 때 해당 tab에 효과를 주기 위해서였구나. */
.shop_wrap .shop_tab .tab[aria-selected="true"] {
border-color: #19ce60;
color: #03c75a;
}
방법 01
<a class="tab-link on" data-type="tab-1">첫번째 탭</a>
방법 02
<a href="#" role="tab" class="tab" title="상품은 광고영역입니다." aria-selected="true">상품</a>선택한 tab을 변경할 때 class에 값(on)을 넣거나 빼는 방법도 있지만 a 태그에 aria-selected 값을 추가하여 구현하는 방법도 있다.
.shop_wrap .shop_tab .tab[aria-selected="true"] {
border-color: #19ce60;
color: #03c75a;
}방법 02의 경우 CSS 작성은 대괄호를 이용한다.
이미지 3등분해서 배치하기

.shop_wrap .list_goods_wrap .goods_item {
float: left;
width: 33.33%;
}width를 33.33%로 설정하면 이미지가 3등분되어 배치된다. 만약에 width를 20%로 설정하면 한 줄에 이미지가 5개씩 배치된다. 보기 좋게 정렬하기 위해서는 사전에 padding 값을 신경 써야 할 거 같다.
javascript에서 함수를 선언하는 두 가지 방법
const function1 = function () {
}
const function1 = () => {
}
해결하는 경험

timesquare 파일 완성된 모습을 보는데 다음 카드의 일부 내용이 네비게이션 바 부분에 잘리지 않고 나타나는 현상이 있었다. 그래서 overflow: hidden 속성을 주면 될 거 같다는 생각에 개발자 도구에서 속성을 적용할 영역을 찾고 CSS 파일에 코드를 추가했더니 문제가 해결되었다.

#NM_TS_ROLLING_WRAP {
overflow: hidden;
}
궁금했던 부분
똑같은 class를 가진 요소에 다른 효과 넣기

<p class="title_box">
<span class="title">젝시믹스쿨한세일</span>
<span class="title">최대74%OFF특가전</span>
</p>
.shop_wrap .list_goods_wrap .title:first-child {
font-weight: 700;
}html 파일을 먼저 전체적으로 살펴보다가 span에 똑같이 title이라는 class 값을 주었지만 윗줄만 굵게 표시된 부분이 있어서 CSS 코드를 어떻게 작성한 건지 궁금했다. 그래서 CSS 파일을 살펴보니 title:first-child에만 폰트 굵기를 설정해주고 있었다. 그런데 궁금증이 생겨서 title:second-child로 수정해 보았는데 구현되지 않았고 title:last-child로 수정했을 때는 밑줄에 폰트 굵기가 설정되었다. 아마 class 값이 동일한 요소 2개까지만 적용할 수 있는 방법인 거 같다. 이런 식으로 class명이 똑같더라도 하나의 요소에만 css를 설정할 수 있는 방법이 있다는 것을 알게 되었다.
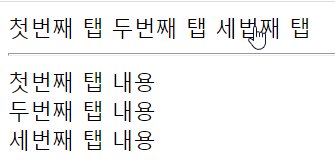
javascript 구조 이해하기
<body>
<a class="tab-link on" data-type="tab-1">첫번째 탭</a>
<a class="tab-link" data-type="tab-2">두번째 탭</a>
<a class="tab-link" data-type="tab-3">세번째 탭</a>
<hr />
<div id="tab-1" class="tab-content on">첫번째 탭 내용</div>
<div id="tab-2" class="tab-content">두번째 탭 내용</div>
<div id="tab-3" class="tab-content">세번째 탭 내용</div>
</body><script>
$('.tab-link').click(function () {
var tab_id = $(this).attr('data-type');
// .attr 해당 요소의'data-type' 속성 값을 가져온다.
$('.tab-link').removeClass('on');
$('.tab-content').removeClass('on');
$(this).addClass('on');
$('#' + tab_id).addClass('on');
</script>일단 상단의 코드가 정상적으로 작동하는 script 구조다.
$('.tab-link').addClass('on');
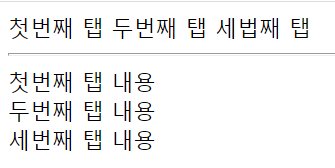
$('.tab-content').addClass('on');근데 나는 .addClass() 부분은 왜 위의 코드처럼 .removeClass()와 똑같이 작성하면 안 되는 걸까 궁금해졌다. 그래서 원래 있던 .addClass() 부분을 주석 처리하고 내가 작성한 코드로 바꿔보았다. 그랬더니 탭이 정상적으로 작동하지 않았다.

이 궁금증을 해결하기 위해서 매니저님에게 질문을 드렸는데 그 이유를 명확하게 이해할 수 있었다!
<script>
$('.tab-link').click(function () {
var tab_id = $(this).attr('data-type');
// .attr 해당 요소의'data-type' 속성 값을 가져온다.
$('.tab-link').removeClass('on');
$('.tab-content').removeClass('on');
$(this).addClass('on');
$('#' + tab_id).addClass('on');
</script>설명을 위해 코드를 다시 한번 가져온다. 일단 .removeClass()와 .addClass()는 해당 요소에 class 값을 넣거나 뺄 수 있는 기능을 가지고 있다. 해당 탭에 on 클래스를 넣었을 때 그 화면을 보여주는 구조인데 on class를 제거하는 경우에는 어떤 탭이든 상관없이 .tab-link와 .tab-content의 모든 on class 값을 제거하면 되지만 on class 값을 넣을 때는 몇 번 탭을 열고 싶은 것인지 탭 번호를 명확히 해야 한다. 그래서 해당 tab의 id 값을 가져오기 위해 위와 같은 구조의 코드가 작성된 것이었다. (글로 설명하려니 너무 어렵다..)
$('.tab-link').addClass('on');
$('.tab-content').addClass('on');코드를 이렇게 작성하면 몇 번 탭을 열고 싶은 것인지 알 수 없어서 첫 번째, 두 번째, 세 번째 탭을 순서대로 눌렀을 때 전부 동일한 tab-link 값을 가져온다.

느낀 점
오늘은 두 번의 실시간 강의가 있었는데 튜터님 모두 짧고 굵은 강의로 마무리해주셔서 너무 좋았다. 그리고 그 강의 내용을 정리하려다 보니 내용이 너무 많아져서 오늘의 TIL 게시물은 두 개다ㅋㅋ
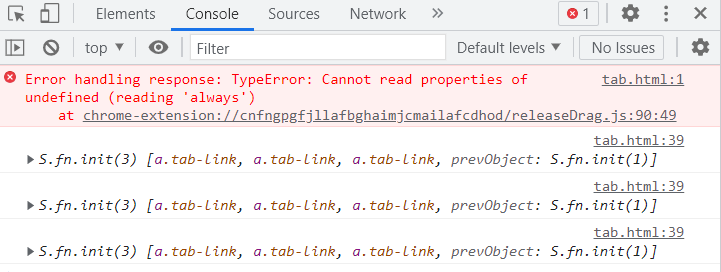
여전히 웹 퍼블리싱 강의 진도가 느리다. 내가 너무 모든 코드를 이해하고 싶은 마음에 디테일하게 공부하는 건가 고민이 들기도 한다. 오늘 하루를 마무리하면서 오류를 발견했다. 스와이핑 했을 때 페이지가 카운트되지 않는다. 이건 내일 해결해봐야겠다. 피곤해~~