Today I Learned
- 마이페이지에서 프로필 이미지와 닉네임 변경하는 기능 구현하기
해결하는 경험
에러를 해결하는 방법

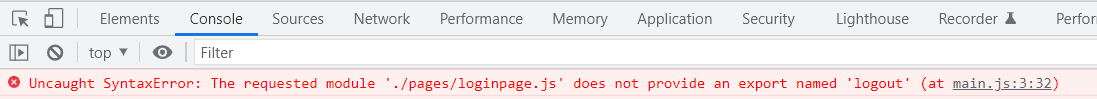
SPA가 정상적으로 작동되다가 main.js에 loginpage.js를 import 하기만 하면 헤더 아래 부분이 나타나지 않는 문제가 발생했다.
import { handleAuth, onToggle, logout, socialLogin } from "./pages/loginpage.js";혼자서 해결하기 어려워서 튜터님께 질문을 드렸는데 크롬 console창을 확인하는 방법으로 문제를 해결할 수 있었다!

console 창을 확인해 보면 'logout'이 export 되지 않고 있다는 에러 메세지가 뜨는데 이것을 해결하기 위해서 main.js import 부분에서 사용하지 않는 함수는 지워주었다.
import { handleAuth, onToggle } from "./pages/loginpage.js";수정하고 나니 SPA가 정상적으로 작동되는 것을 확인할 수 있었다. 문제가 생길 때마다 console 창을 적극적으로 이용하는 방법을 습관화해야겠다.
결과적으로 드디어 웹페이지 회원가입으로 firebase에 유저 정보 보내는 것에 성공함ㅠㅠ

프로필 이미지 변경해서 firebase storage에 img 파일 업로드하기
이미지 변경 버튼을 클릭해서 firestore storage에 이미지가 업로드되면 alert이 뜨도록 설정해 놓았는데 버튼을 클릭해도 아무런 alert이 뜨지 않는다. 일단 콘솔 창을 확인해본다.

엄청난 에러와 마주한다. 세 번째 firestore와 관련한 에러를 먼저 확인한다. 그대로 복사해서 구글에 검색해 봤더니 다음 링크의 글을 발견했다. 답변을 보다가 갑자기 firebase 특강에서 튜터님이 strorage 권한 설정을 하셨던 거 같은 기억이 났다.
https://stackoverflow.com/questions/70052479/firebase-storage-an-unknown-error-occurred-please-check-the-error-payload-for

그래서 일단 firestore에 들어갔다. 아직 storage 서비스가 시작조차 되지 않은 상태였다. 시작하기 버튼을 눌러서 기본 세팅을 한다. 그리고 storage 서비스에 Rules 탭을 클릭해서 allow read, write: if false;를 if true;로 수정했다.


여기까지 완료하면 드디어 감격스러운 alert 창을 마주하게 된다. storage에 들어가서 확인해봤더니 이미지도 잘 업로드되었다.

아직 해결하지 못한 부분이 있다면 프로필 이미지를 변경해서 storage에 저장되었는데도 새로고침을 하면 프로필 이미지는 다시 기본 이미지로 돌아온다는 것이다.
프로필 이미지와 닉네임을 변경해서 화면에 띄우기
혼자 consol창을 보며 수정해 보다가 결국 튜터님께 도움을 요청했다. 정말 친절하신 튜터님이 거의 한 시간 가까운 시간 동안 문제 해결을 위해 노력해주셨다ㅠㅠ
처음에는 내 화면을 공유해서 튜터님이 알려주시는 대로 콘솔을 찍어 보거나 debugger를 사용하면서 문제 지점을 찾아서 코드를 수정했는데 시간이 오래 걸려서 나중에는 깃헙 링크를 공유해서 튜터님의 화면을 보면서 에러가 발생했을 때 어떻게 해결할 수 있는지 실시간으로 볼 수 있었다. 근데 정말 빠른 속도로 이것저것 수정하셔서 모든 과정을 따라가기는 힘들었지만 debugger를 사용하는 방법은 많이 배울 수 있었다!
원래 코드는 roter.js에서 if (path === "profile")일 때 이미지와 닉네임을 유저 정보에서 불러오는 구조였는데 그 부분을 아예 main.js. 파일로 옮겼다. 우선 유저가 로그인한 것이 확인한 후에 이미지와 닉네임 정보를 가져온다.
document.addEventListener("DOMContentLoaded", () => {
handleLocation();
authService.onAuthStateChanged((user) => {
if (user) {
alert("로그인 상태");
document.getElementById("profileView").src =
user.auth.currentUser.photoURL || "/assets/blankProfile.webp";
document.getElementById("profileNickname_val").textContent =
user.auth.currentUser.displayName || "닉네임 없음";
} else {
alert("로그아웃 상태");
}
});
});
이제 변경할 프로필 이미지를 업로드하면 firebase storage에 저장되면서 마이페이지 안에서도 변경된 이미지가 뜨는 것을 확인할 수 있다. 튜터님은 이미지 업로드까지만 도와주시고 닉네임 변경하는 건 이미지 에러 해결한 방법으로 나 혼자 코드를 추가적으로 수정했다.


그리고 추가적으로 1:1 비율이 아닌 이미지를 업로드했을 때 이미지가 납작(?)해지는 게 싫어서 이 부분도 수정했다. 해당 img 태그에 width, height 값을 설정하고 object-fit: cover;로 설정하면 된다.
#profileView {
object-fit: cover;
width: 200px;
height: 200px;
}
+) 진짜 끝난 줄 알았는데 두 개의 에러를 더 발견했다. 닉네임을 변경했을 때 새로고침을 하지 않으면 변경한 닉네임이 업데이트되지 않는다는 것, 그리고 메인페이지에서 새로 마이페이지로 들어갔을 때 현재 설정된 이미지와 닉네임이 뜨지 않는다는 것이다. 두 번째 문제는 router.js에 코드를 추가하는 것으로 해결했고 첫 번째 문제는 내일 생각해봐야겠다.
if (path === "profile") {
// 프로필 관리 화면 일 때 현재 프로필 사진과 닉네임 할당
document.getElementById("profileView").src =
authService.currentUser.photoURL ?? "/assets/blankProfile.webp";
document.getElementById("profileNickname_val").textContent =
authService.currentUser.displayName ?? "닉네임 없음";느낀 점
오늘의 목표는 firebase에 연결하고 프로필 이미지와 닉네임 변경 기능까지 구현하는 것이었는데 늦은 시간이더라도 모두 해결할 수 있었다. 오늘 하루 종일 각종 에러와 마주하느라 진이 빠졌는데 마치 에러가 한 명씩 줄 서서 나를 기다리고 있는 느낌이었다. 차라리 한번에 모든 에러를 전부 보여주지 싶을 정도로 하나 해결하면 또 하나가 새로 뜨는 에러 무한 루프에 갇혔었다ㅠㅠ 닉네임 수정 모달 창을 추가한다든가 디테일한 css 수정이 남아있지만 일단 오늘은 만족스러운 기분으로 하루를 마무리한다. 그나저나 월드컵 개막해도 축구 볼 시간이 없네🥲


