Today I Learned
- React 숙련 개인 과제 코드 리뷰 강의 수강
- React 숙련 개인 과제 수정
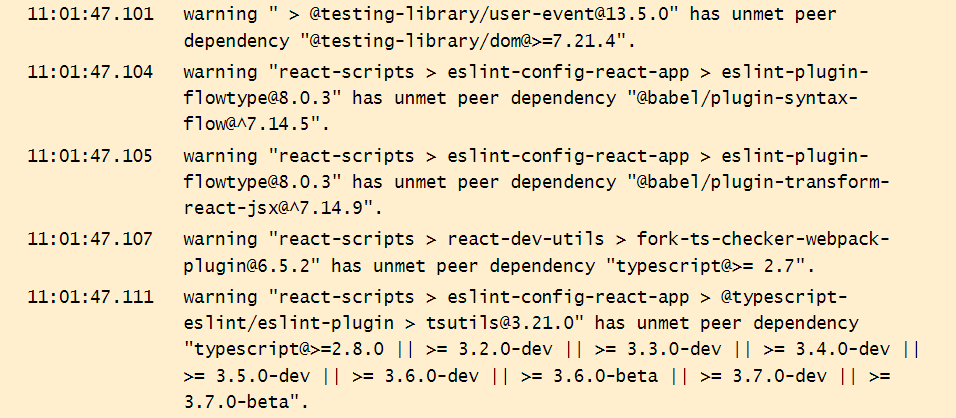
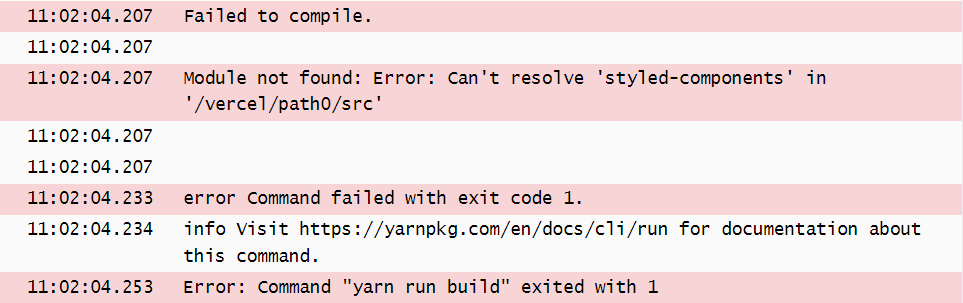
Vercel로 React 배포하기


warning과 error 메시지가 뜨면서 deploy에 실패하고 있다. 오전 내내 에러 해결해보려다가 결국 포기했다 ㅎ
https://vercel.com/guides/how-do-i-resolve-a-module-not-found-error
text-overflow: ellipsis;가 적용되지 않던 문제
const TodoTitle = styled.h2`
text-overflow: ellipsis;
overflow: hidden;
width: 250px;
white-space: nowrap;
margin: 10px 0;
// 이 부분 수정함
display: flex;
justify-content: center;
`REDUX로 코드를 수정하면서 정렬을 위해서 display: flex;를 추가했었는데 이게 문제였던 거 같다. display: flex;를 지우니까 ellipsis가 잘 적용된다.

참고 https://zinee-world.tistory.com/136
input에 white-space 적용하기

제목과 내용을 길게 입력했을 때 줄바꿈이 되도록 하고 싶어서 제목과 내용을 입력하는 input 태그에 white-space: normal; 속성을 지정했지만 작동하지 않았다.
검색해 보니까 input 태그는 원래 한 줄로만 작성이 가능한 녀석인 거 같다. 줄 바꿈을 원하면 textarea 태그를 써야 하는데 그냥 input 태그가 더 마음에 들어서 수정하지 않기로 했다 ㅋㅋ
white-space 문법 참고
https://www.codingfactory.net/10597
input-textarea 참고
https://sezzled.tistory.com/166
input과 textarea 공부하기
type="text"
- text를 입력하는 속성 (대부분의 input type은 text임)
- 어느 텍스트나 입력할 수 있다.
- 이름, id, 주소, 닉네임 등을 입력 받을 때 사용
type="password"
- text와 비슷한 속성인데, 뭔가를 입력하면 까만 원으로 나온다.
- 만약 화면을 공유하고 있다면, 남이 보지 않도록 처리한 것!
- 화면에서는 안 보여도 JavaScript 쪽에서 무슨 값을 입력했는지 가져올 수 있다.
type="number"
- 숫자만 입력할 수 있다.(만약 type="number" 으로 핸드폰 번호를 받으려면 "-"는 입력할 수 없음)
textarea

textarea는 resize 기능이 기본적으로 가능하여, 사용자가 마음대로 크기를 조절할 수 있다.
이 기능을 없애려면 resize: none; 을 추가해주면 끝!
출처 https://velog.io/@solmii/TIL-HTML의-input-textarea-15hm8sqe
Redux로 TO DO LIST 구현하기 피드백에 따른 수정
오늘 코드 리뷰 강의를 보고 또 수정하고 싶은 부분이 많아져서 리액트 심화 강의를 들으려던 계획을 주말로 미루고 오늘 저녁은 개인 과제 코드를 수정하기로 했다 ㅋㅋ
- 삭제 시 확인하는 alert 띄우기
- 'pages'와 'components' 폴더로 구분하기
- form 제출 시 유효성 검사 if문 조건 수정
- Footer 컴포넌트 추가하기
- e.stopPropagation 검색해보기
- 컴포넌트에 이력(?) 작성하기
pages 폴더 추가하기

기존에는 components 폴더에 모든 컴포넌트 파일이 들어가 있는 구조였는데 이러면 알아보기가 힘든 거 같아서 Route할 때 불러오는 컴포넌트는 pages 폴더를 추가해서 그 안에 넣어 두었다. 메인 홈과 디테일 페이지, 수정 페이지는 폴더를 따로 지정한 것이다.
Form 컴포넌트 유효성 검사 if문 조건 수정하기
// 제목과 내용 모두 입력되었을 때
if ( title !== '' && content !== '' ) {}
// 제목과 내용을 모두 입력하지 않았을 때
else if (title === '' && content === '') {}원래는 이렇게 title과 contetnt가 공백이거나 공백이 아닐 때를 조건으로 if문의 조건으로 설정했었는데 원장님이 작성하진 코드를 보다 보니 그냥 !title 또는 !content로만 작성해도 작동하는 거 같아서 코드를 수정해봤다.
// 제목과 내용 모두 입력되었을 때
if ( title && content ) {}
// 제목과 내용을 모두 입력하지 않았을 때
else if ( !title && !content ) {}상단의 수정 전 코드와 똑같은 기능을 하는 코드다! 아마 title과 content의 useState 초기값을 공백으로 설정해놨기 때문에 !title일 때는 입력하지 않은 것으로 보는 거 같다.
Footer 컴포넌트 추가하기
const Router = () => {
return (
<BrowserRouter>
<Header />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/:id" element={<Detail />} />
<Route path="/edit/:id" element={<Edit />} />
</Routes>
<Footer />
</BrowserRouter>
);
};Header와 Footer는 어느 페이지에 가든 고정으로 뜨길 원했기 때문에 Rotes 태그 밖으로 뺐다.

원래 Footer에 티스토리 로고 이미지 넣고 그거 클릭하면 내 티스토리 블로그로 가도록 할까 고민하다가 이미지 크기 조정하는 게 귀찮아서 관뒀다ㅋㅋ Footer에 쓸 내용이 없어서 다른 사이트 참고해서 있어 보이는 문구 가져옴 ㅋㅋ
삭제할 때 alert으로 한 번 확인하기
// [삭제] 버튼 눌렀을 때 실행됨
const deleteHandler = (id) => {
window.confirm("정말 삭제하시겠습니까?")
dispatch(deleteTodo(id))
}근데 이렇게만 작성하니까 정말 작성하시겠습니까? alert 창에서 취소를 선택해도 삭제가 된다. 이래서는 이 기능을 넣은 의미가 없는데 ㅋㅋ
const deleteHandler = (id) => {
if ( window.confirm("정말 삭제하시겠습니까?") ) {
dispatch(deleteTodo(id))
}
}이렇게 if문에 넣어주니까 확인을 눌렀을 때만 게시물이 삭제되고 취소를 눌렀을 때는 삭제되지 않는다~
e.preventDefault()와 e.stopPropagation()의 차이
다른 분의 결과물 코드 리뷰를 보다가 아마 e.preventDefault와 동일한 의도로 사용한 듯한 e.stopPropagation() 코드를 만났다. 처음 보는 것이기 때문에 당연히 궁금해서 검색해 봤다.
e.preventDefault는 태그 고유의 동작을 중단한다. (ex. 새로고침)
e.stopPropagation 는 이벤트가 상위 엘리먼트에 전달되지 않게 막아 준다.
<div onclick="showmsg()">
<p onclick="showmsg()">Click Me!!</p>
</div>p태그의 텍스트를 클릭할 경우 div 요소의 이벤트도 발생할 것으로 예상할 수 있는데 stopPropagation()을 사용하여 이벤트 버블링(이벤트가 연속하여 발생하는 버블 현상)을 제거해 준다.
참고
https://pa-pico.tistory.com/20
https://webisfree.com/2017-05-19/자바스크립트-event-stoppropagation()-사용하는-방법은
git 커밋 컨벤션
과제 제출이 끝나고 약간 여유가 생겨서 git 강의자료를 한번 쭉 읽었다. 예전부터 나도 git commit 메시지를 규칙에 맞춰서 작성하면 좋겠다고 생각하고 있었는데 마침 강의자료에 커밋 컨벤션 관련 좋은 링크를 올려주셔서 이제부터는 신경 써서 commit 메시지를 작성하기로 했다!
커밋 컨벤션 참고하면 좋은 링크
https://blog.ull.im/engineering/2019/03/10/logs-on-git.html

와 styled-components 이런 기능 있는 거 처음 알았다. 너무 편하고 좋잖아..?😳
회고
오늘은 훈련장려금도 들어오고 웹개발, 앱개발 종합반 자비부담금 환급 신청도 했다~~ 마음이 풍족한 날 ㅎㅎ 오전에는 vercel 때문에 고생하고 오후에는 이번 과제 리뷰 강의 시청하고 저녁엔 리뷰 강의 보면서 수정하고 싶은 부분들을 좀 손봤다. 리액트 심화 강의도 한 강이라도 볼까 고민하다가 그동안 과제하느라 좀 고생했기 때문에 오늘은 좀 일찍 들어가서 쉬기로 했다.
그리고 오늘 리액트 심화 강의가 열리고 팀 프로젝트도 미리 확인할 수 있었는데 주말 동안 심화 강의 열심히 듣고 프로젝트 시작 전에 리액트와 리덕스를 열심히 공부해야겠다.

오늘 zep에 루돌프 의상이 추가되어서 옷 바꿔 입은 김에 크리스마스 분위기 나게 찍어 봤다.
랜선 크리스마스 즐기기~🎄🎄

