Today I Learned
- React 심화 강의 수강
vercel React 배포에 실패했던 이유 찾기

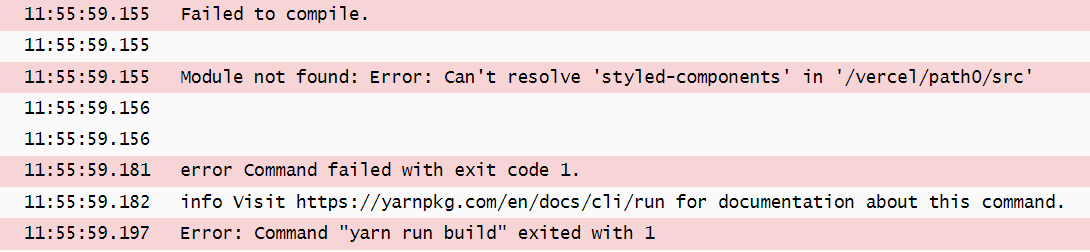
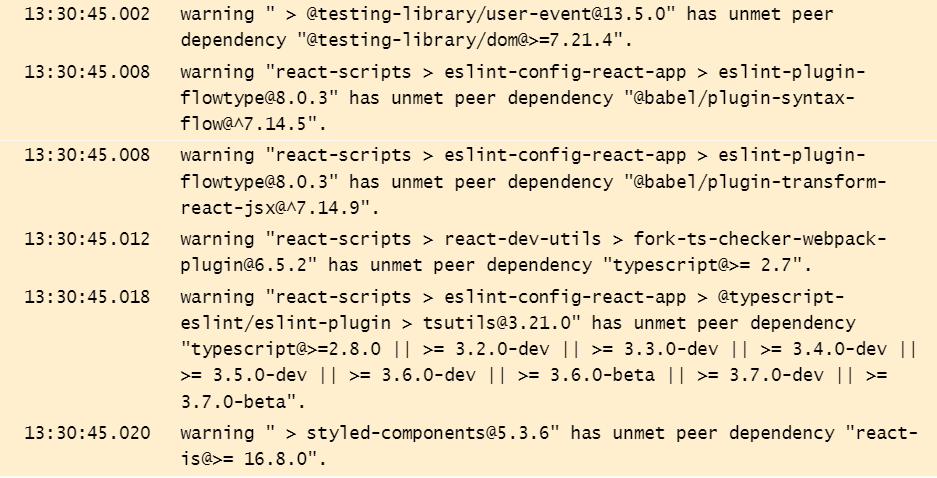
어제 이런 에러 메시지가 뜨면서 vercel배포에 실패했었는데 뭔가 실마리를 찾은 거 같다..!

내가 이렇게 REACT 폴더 안에 프로젝트를 여러 개 만들어 놓고 REACT 폴더에서 yarn으로 styled-components와 reacr-router-dom을 설치했었다. 그리고 git에 올릴 때는 TO-DO-LIST-REDUX 폴더만 올렸으니 설치된 것들이 반영되지 않은 거였다.


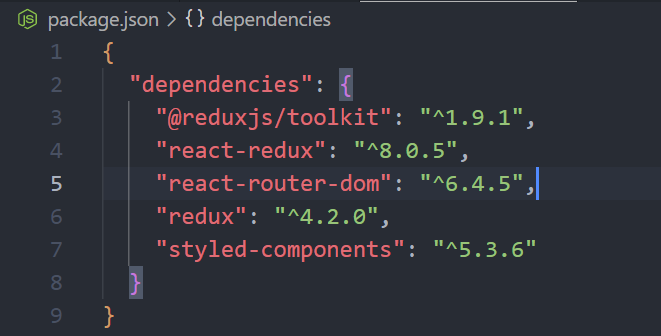
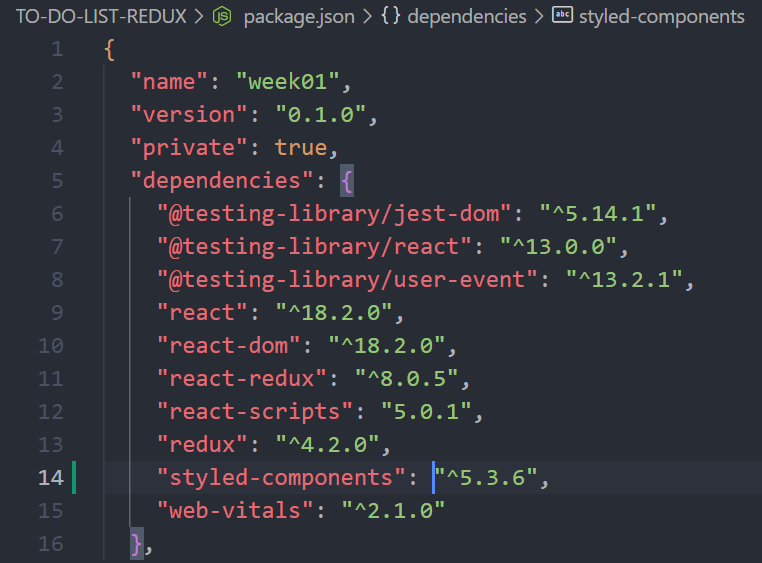
이걸 어떻게 확인할 수 있냐면 package.json 파일을 확인하면 된다. TO-DO-LIST-REDUX 밖에 있는, 그러니까 최상위 폴더 REACT 폴더의 package.json를 보면 react-router-dom이 설치되어 있는데 TO-DO-LIST-REDUX 폴더 안에 있는 package.json 파일을 보면 react-router-dom이 보이지 않는다.

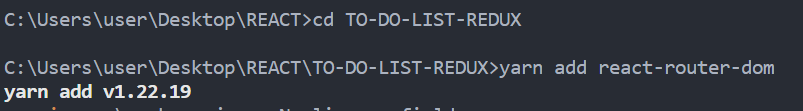
TO-DO-LIST-REDUX 폴더로 경로를 지정하고 react-router-dom을 다시 설치했더니 TO-DO-LIST-REDUX 폴더의 package.json 파일에도 react-router-dom이 생겼다.


이제 styled-components 관련 에러 메시지가 사라지긴 했지만 여전히 build 단계부터 실패하고 있다. 😥
React 심화 강의
Redux Toolkit이란?
리덕스를 사용하기 위해 작성했던 ducks 패턴의 요소들이 전체적인 코드의 양을 늘린다는 단점은 보완하여 코드는 더 적게, 그리고 리덕스를 더 편하게 쓰기 위한 기능들을 흡수해서 만든 것이 리덕스 툴킷이다. 줄여서 RTK라고 부르기도 한다. 다른 부분은 기존 Redux와 동일하고 module 파일의 코드 구조만 달라졌다.
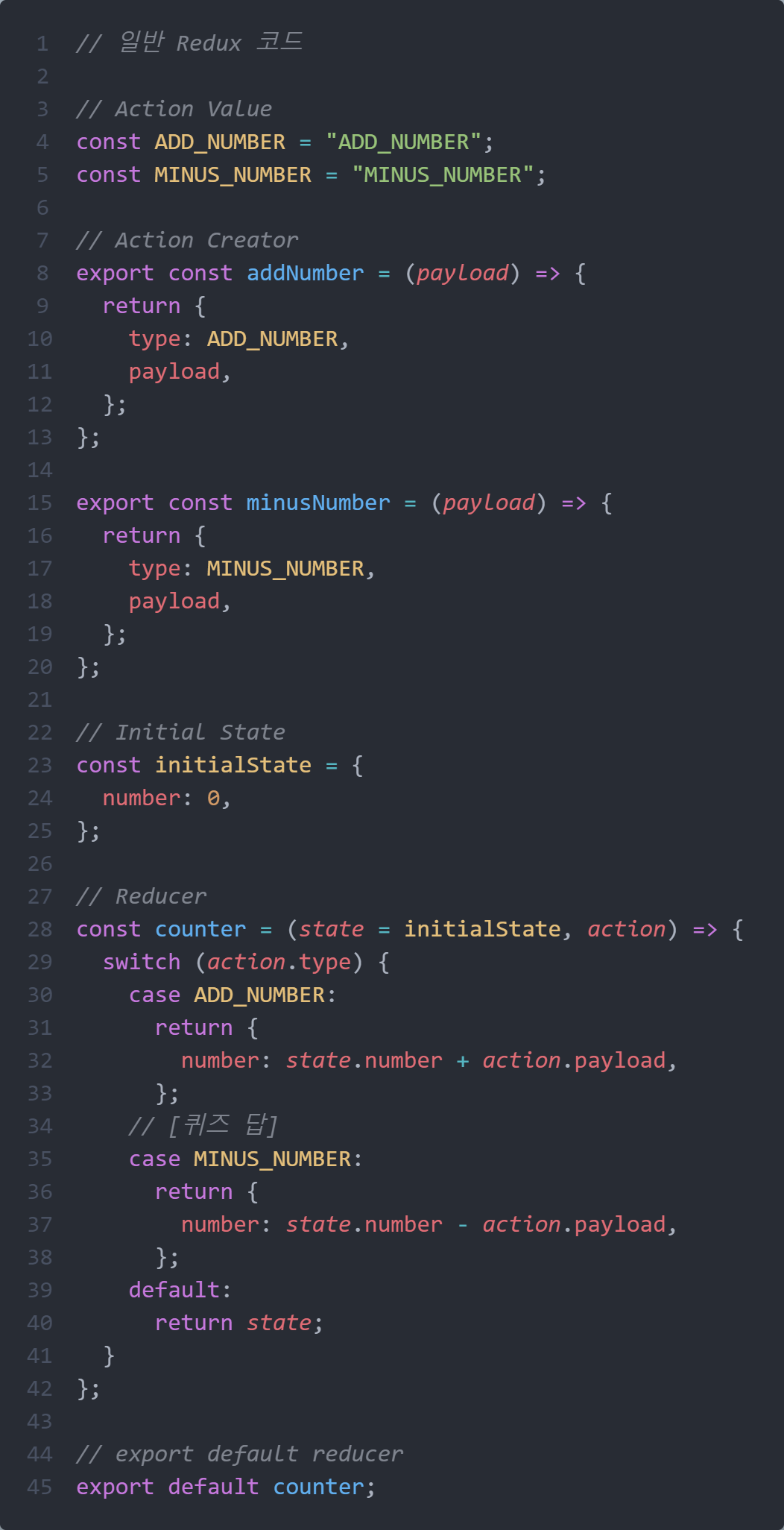
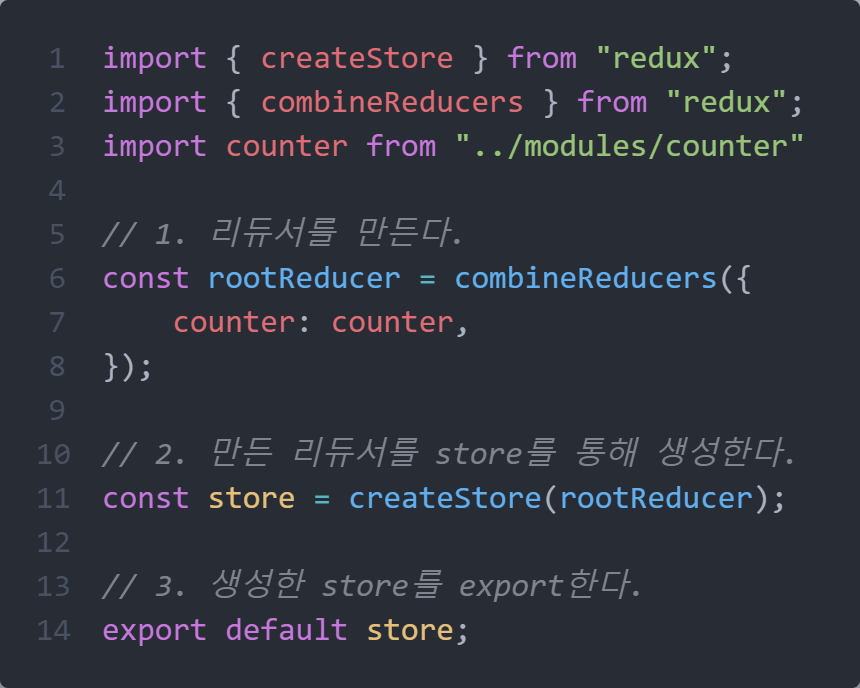
일반 Redux와 Redux Toolkit 코드 비교
modules / counterSlice.js


큰 차이점은 Action Value와 Action Creator를 직접 생성하지 않고, Slice라는 API를 사용해서 Action Value, Action Creator, Reducer를 한번에 구현할 수 있다.
//createSlice API 뼈대
const counterSlice = createSlice({
name: '', // 이 모듈의 이름
initialState : {}, // 이 모듈의 초기상태 값
reducers : {}, // 이 모듈의 Reducer 로직
})슬라이스는 createSlice라는 API를 통해 만들 수 있다. createSlice는 인자로 객체 형태의 설정 정보를 받는데, 그 안에 name, initialState, reducers 값을 필수로 작성해야 한다.
// counterSlice.js의 Slice 구조
const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
// 리듀서 안에서 만든 함수 자체가 리듀서의 로직이자, 액션크리에이터가 된다.
addNumber: (state, action) => {
state.number = state.number + action.payload;
},
minusNumber: (state, action) => {
state.number = state.number - action.payload;
},
},
});counterSlice의 reducers 객체 안에서 만들어주는 함수가 리듀서의 로직이 되면서도 동시에 Action Creator가 된다. 또한 함수의 이름을 따서 Action Value까지 자동으로 만들어진다.
// 액션크리에이터는 컴포넌트에서 사용하기 위해 export하고
export const { addNumber, minusNumber } = counterSlice.actions;
// reducer 는 configStore에 등록하기 위해 export default한다.
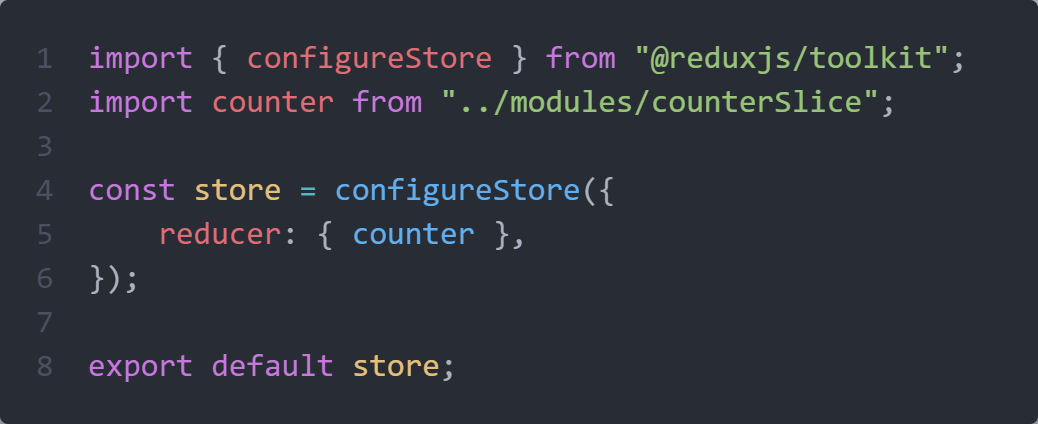
export default counterSlice.reducer;configStore.js


import { configureStore } from "@reduxjs/toolkit";
/*slice.reducer를 import했다.*/
import counter from "../modules/counterSlice";
import todos from "../modules/todosSlice";
/*모듈(Slice)이 여러개인 경우
추가할때마다 reducer 안에 각 모듈의 slice.reducer를 추가해줘야 한다.*/
const store = configureStore({
reducer: { counter: counter, todos: todos },
});
export default store;
index.js
import ReactDOM from "react-dom/client";
import App from "./App";
import { Provider } from "react-redux";
import store from "./redux/config/configStore";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<Provider store={store}>
<App />
</Provider>
);일반 Redux와 동일하다.
App.js
import { useSelector } from "react-redux";
const App = () => {
// Store에 있는 counter 모듈 state 조회하기
const counter = useSelector((state) => state.counter);
return <div>App</div>;
};
export default App;
Flux 패턴 이해하기

Flux는 페이스북에서 MVC(Model-View-Controller)의 문제를 해결할 목적으로 고안한 애플리케이션 아키텍처이다. Flux 애플리케이션은 크게 세 부분으로 구성되는데, 각각 디스패처(Dispatcher), 스토어(Store), 뷰(View)이다. 뷰는 React를 기반으로 작성된 컴포넌트를 떠올리면 될 것이다.
Flux 아키텍처의 가장 큰 특징으로는 '단방향 데이터 흐름(unidirectional data flow)'을 들 수 있다. 데이터의 흐름은 언제나 디스패처(Dispatcher)에서 스토어(Store)로, 스토어에서 뷰(View)로, 뷰에서 액션(Action)으로 다시 액션에서 디스패처로 흐른다.
출처
https://bestalign.github.io/translation/cartoon-guide-to-flux/
https://taegon.kim/archives/5288
HTTP 프로토콜 이해하기

HTTP(Hypertext Transfer Protocol)는 클라이언트와 서버 간의 자원을 교환하기 위한 TCP/IP 기반 통신 프로토콜(규약, 약속)이다. 프로토콜이란 상호 간에 정의한 규칙을 의미하며 특정 기기 간에 데이터를 주고받기 위해 정의되었다. 통신 프로토콜을 쉽게 풀어보면 “나는 이렇게 줄 테니 넌 이렇게 받고 난 네가 준거 그렇게 받을게” 가 된다.
특징
- 단방향성: 서버가 먼저 응답을 보낼 수 없고 클라이언트가 요청을 보내야만 응답할 수 있다.
- 비연결성(connectionless): 클라이언트의 요청으로 서버와 연결된 후, 요청에 대한 응답의 데이터를 전송하면 연결을 종료한다.
- 따라서, 실시간 통신을 할 수 없다.
HTTP 주요 메소드
- GET : 보통 리소스를 조회할 때 사용하며, 서버에 전달하고 싶은 데이터는 query를 통해서 전달한다.
- POST : 주로 리소스를 생성할 때 사용하며, 서버에 전달하고 싶은 데이터는 메시지 바디를 통해 전달한다.
- PUT : 리소스가 있으면 대체하고 리소스가 없으면 생성한다. 즉, 데이터를 덮어쓴다.
- PATCH : PUT과 마찬가지로 리소스를 수정할 때 사용하지만, PATCH는 리소스를 일부분만 변경할 때 사용한다.
- DELETE : 리소스를 제거할 때 사용한다.
참고 https://joshua1988.github.io/web-development/http-part1/
비동기 개념 및 Promise 이해하기
자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 기다려주지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다.
Promise는 자바스크립트 비동기 처리에 사용되는 객체이다.
Promise의 3가지 상태(states)
상태란 프로미스의 처리 과정을 의미한다. new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태

async & await 기본 문법
async function 함수명() {
await 비동기_처리_메서드_명();
}
참고
https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
https://joshua1988.github.io/web-development/javascript/js-async-await/
json-server란?
json-server란 DB와 API 서버를 생성해주는 패키지이다. json-server를 사용하는 이유는 Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend(이하 FE) 개발에 임시적으로 사용할 mock data를 생성하기 위해서다. json-server를 통해서 FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현할 수 있어 효율적으로 협업을 할 수 있다.
json-server 실행하기
yarn json-server --watch db.json --port 3001json-server가 간단한 패키지이긴 하나 말 그대로 서버이다. 그래서 리액트와는 별개로 따로 실행을 해줘야 한다. 다시 말해 리액트도 start하고, json-server로 start 해야 하는 것이다. 그래야 리액트와 json-server가 서로 통신할 수 있다. 명령어를 입력하면 db.json 파일이 자동으로 생성된다.

브라우저에서 http://localhost:3001/todos를 입력하면 db.json 파일의 내용을 볼 수 있다. 브라우저 주소에 URL을 입력한다는 것은 내가 만든 API 서버에 GET 요청을 한다는 것을 의미한다.
회고
오늘 이미 리액트 심화 단계 공부를 마친 분에게 심화에서 어떤 내용을 배우는지 간단하게 들었는데 시작하기도 전에 너무 많은 것을 알아버려서 겁이 난다.. 제일 큰 산은 axios로 서버랑 통신하는 부분인 거 같다. 과연 내가 할 수 있을지 걱정되고 심화 공부 기간은 주말 제외 3일밖에 없는데 잘 따라갈 수 있을지 모르겠다.😱
그래도 공부할 내용이 많다는 것을 미리 알게 되었으니 동기 부여가 되지 않을까 긍정적으로 생각했지만 역시나 주말엔 집중이 안 된다. 주말에 리액트 심화 강의를 모두 듣겠다는 계획을 약간 수정하기로 한다 ㅎㅎ

