Today I Learned
- React Native 공부하기
EXPO 프로젝트 생성하기

EXPO 홈페이지에서 새로운 프로젝트를 생성한 후에 터미널에 한 줄씩 입력한다. 그리고 어플에서 진행 상황을 확인하려면 'expo start'를 입력한다.
React-Native의 CSS 특징
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "white",
alignItems: "center",
justifyContent: "center",
},
text: {
color: "black",
// 에러 발생
fontSize: '40px',
// 정상 작동
fontSize: 40,
}
});
텍스트에 폰트 사이즈를 지정하고 싶었는데 자꾸 해당 app을 열 때마다 'Expo Go가 계속 중단됨'이 뜨며 어플이 강제 종료가 되어버렸다. 문제는 폰트 사이즈를 '40px'이라고 적은 것이었는데 react-native의 CSS에서는 픽셀 단위를 생략한다고 한다. 그래서 fontSize: 40,으로 픽셀 단위를 생략하고 따옴표까지 제거하였더니 어플 강제 종료에서 벗어나고 원하는 화면을 볼 수 있었다.

어플이 중단되었던 이유는 이거인 거 같다. 구글링 검색 결과 발견한 스파르타의 즉문즉답 ㅋㅋ
출처 https://spartacodingclub.kr/community/fastqna/all/633914405de76672ff8faeec/expo%20go앱이%20계속%20중단됨
| HTML/CSS | React-Native | |
| 스타일 구분 | ; (세미콜론) | , (콤마) |
| 속성명 표기법 | snake-case (-) | CamelCase (대문자) |
| 단위 | px, em 등 | 단위 생략 |
| 속성값 | red, center 등 그냥 써도됨 | "white" 같이 string으로 입력해야함 |
출처 https://joylee-developer.tistory.com/146
React-Native에서 이미지 넣기
import { StyleSheet, Text, View, Image } from "react-native";
<Image style={styles.image}
source={{uri: 'https://img1.daumcdn.net/...img.png'}} />const styles = StyleSheet.create({
image: {
height: 100,
width: "100%",
}
});링크로 이미지를 넣고 싶다면 일단 react-native에서 Image 태그를 import 한 후에 <Image source={{uri: "링크"}} />로 이미지 링크를 넣는다. (주의점: url 아니고 uri다.) 여기까지 했는데도 화면에 이미지가 안 떠서 뭐가 문제지 했었는데 style로 height와 width까지 설정하니 드디어 이미지를 앱 화면에서 볼 수 있었다.
ScrollView 사용할 때 주의할 점
- We need not to add any parent element to the ScrollView to make it scroll (as mentioned in some of the other answers here).
원래는 <View> 안에 <View> 안에 <ScrollView>가 있는 구조였는데 스크롤이 적용되지 않는 문제가 발생했다. 그래서 검색해보니 ScrollView는 상위 요소가 있으면 안 된다는 거 같다. 그래서 중간에 있는 <View>를 하나 삭제했더니 스크롤이 정상 작동되었다. 그래도 여전히 <View> 안에 <ScrollView>가 위치해 있기는 하지만 아마 <View>가 해당 컴포넌트의 최상위 요소라서 문제 되지 않는 거 같다.
출처 https://stackoverflow.com/questions/14811032/scrollview-not-scrolling-at-all
SrollView에 스타일 적용할 때 주의할 점

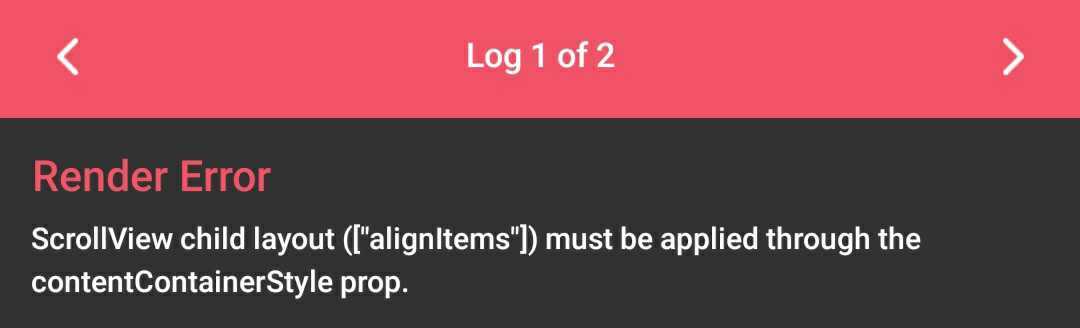
<ScrollView>에 스타일 컴포넌트를 이용해서 직접 align-items 속성을 지정했더니 다음과 같은 에러가 발생했다. 에러를 보고 나서야 강의에서 <ScrollView>는 특별하게 contentContainerStyle로 스타일을 지정해야 한다는 것이 기억났다.
<ScrollView contentContainerStyle={{ alignItems: "center"}}>
</ScrollView>- ScrollView를 사용할 때 ScrollView 내부에 접근할 수 없는 컨테이너가 생성되기 때에 contentContainerStyle props를 이용해 이 컨테이너의 스타일을 부여할 수 있다.
출처 https://velog.io/@leehaeun0/20201230-공부-일기
<SafeAreaView>가 적용되지 않는 문제
- The purpose of SafeAreaView is to render content within the safe area boundaries of a device. It is currently only applicable to iOS devices with iOS version 11 or later.
텍스트라를 입력했을 때 상단바 영역까지 침범해서 요소가 잘 보이지 않아서 최상위에 <SafeAreaView>를 추가했는데 다른 팀원들과는 다르게 나는 적용이 되지 않았다. 근데 공식문서를 찾아보니 최신 iOS 기기에만 적용되는 태그인 거 같다. 그래서 일단 정상 작동하지 않더라고 <SafeAreaView>를 최상위 태그로 넣고 임의로 margin-top 값을 주었다.
안드로이드인지 IOS인지 인식을 해서 자동으로 padding-top을 주는 방법도 있다.
https://stackoverflow.com/questions/51289587/how-to-use-safeareaview-for-android-notch-devices
회고
오늘부터 리액트 네이티브 프로젝트를 위한 준비가 시작된다! 분명 앱개발 강의 때 들었던 건데 왜 이렇게 초면 같은 건지... 리액트랑 거의 비슷할 거라 생각했지만 다른 부분이 너무 많다. 기본적인 태그를 사용해서 UI를 그리기만 하는데도 너무 어렵다. 이미 앱개발 강의 들을 때부터 EXPO 앱에서 수많은 에러를 경험했기 때문에 네이티브는 진짜 정이 안 가는 녀석이다.😤 에러 생길 때마다 너무 해결하기 어려워!!
지금 개인 과제로 투두리스트 UI 따라서 만들고 있는데 이것만 하루종일 했다. 그리고 버튼 하나 클릭했을 때 그 버튼만 색상 변경하는 방법을 모르겠어...


