Today I Learned
- 마이페이지 UI 구현 및 유저의 관심 카테고리 업데이트 기능 구현
recoil duplicate 에러 해결하기
Expectation Violation: Duplicate atom key "{아톰 키}". This is a FATAL ERROR in production. But it is safe to ignore this warning if it occurred because of hot module replacement.
콘솔에 자꾸 Recoil 관련된 에러 메시지가 떠서 검색해 봤더니 Next.js와 관련하여 발생하는 문제인 거 같았다.
RECOIL_DUPLICATE_ATOM_KEY_CHECKING_ENABLED=false블로그 링크를 참고하여 .env 파일에 상단의 코드를 추가했더니 콘솔에 더이상 에러 메시지가 뜨지 않는다!
참고 https://tesseractjh.tistory.com/310
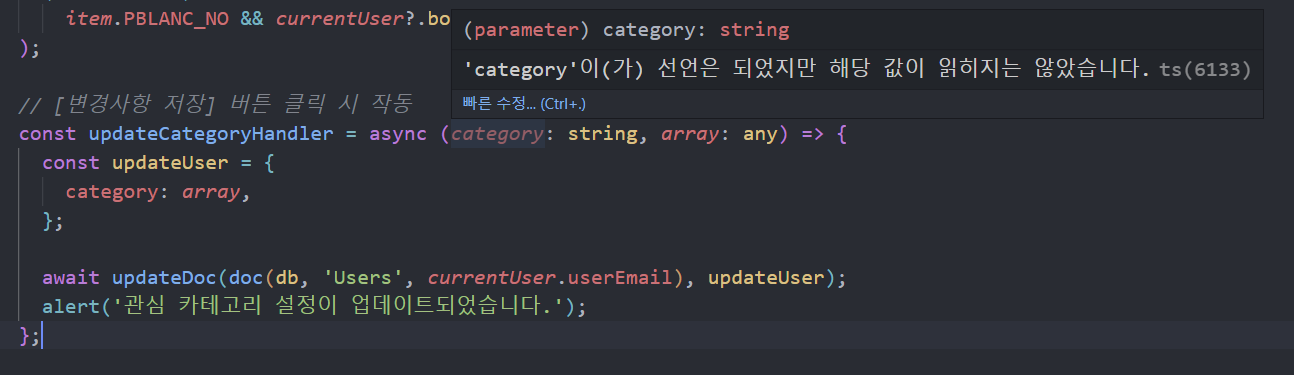
함수의 파라미터로 객체의 key를 받아서 전달할 때

<button onClick={() => updateCategoryHandler("regions", myRegionArray)}>변경사항 저장</button>문자열로 보낸 category라는 파라미터를 객체의 key에 넣어주었지만 값을 읽을 수 없는 문제가 발생했다.

그래서 검색을 해보니 함수의 파라미터를 객체의 key로 넣어줄 때는 대괄호를 써줘야 한다고 한다! 이렇게 수정하니 함수가 정상적으로 잘 작동한다.
참고 https://goddino.tistory.com/284
회고
금요일 중간 발표를 앞두고 원장님이 수요일까지 필수 기능 구현을 모두 마친 뒤에 저녁에 시연하며 피드백 받는 시간을 가지고, 목요일에는 발표 자료를 준비하는 데 시간을 쏟으라고 하셔서 팀원들 모두 수요일 저녁까지 기능 구현 마치는 것을 목표로 열심히 달리고 있다. 🏃♀️🏃♂️🏃


