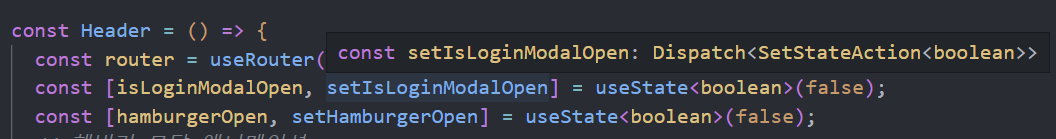
setState를 props로 넘길 때 type 지정하기

해당 setState에 마우스를 올리면 타입이 뜬다. 이걸 복사해서 type 값으로 넣어주면 된다.

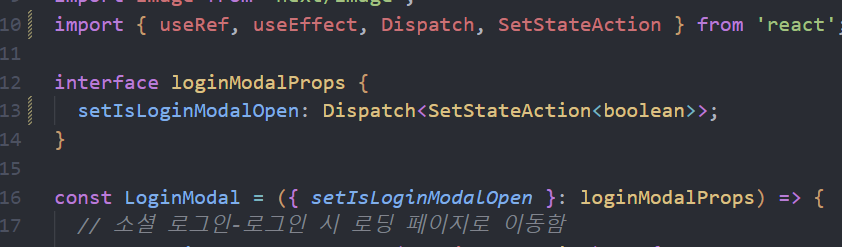
interface를 하나 만들어서 setState에 복사한 내용을 넣는다. 그리고 Dispatch와 SetStateAction은 따로 import를 해주어야 한다. 그리고 props에 이 interface를 이용해서 타입 지정을 한다.
회고


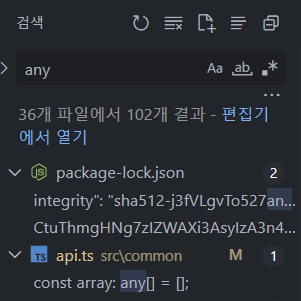
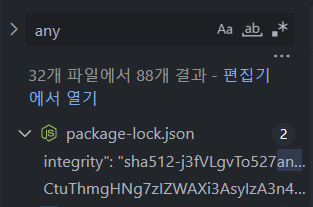
typescript any 제거 프로젝트🫠 102개에서 겨우 88개로 줄였다.....

오전에 분양모음집 확인하는데 갑자기 아파트 매매 실거래가 불러오는 API가 404가 떠서 심장이 철렁했다. 나 분명히 아무것도 안 건드렸는데 뭐지...? 하다가 다행히 국토교통부에서 점검(?)으로 인해 API 제공이 중단될 수 있다는 공지사항을 발견했다. 이거 못 찾았으면 하루종일 헤맸을 듯...
오늘은 타입스크립트 좀 수정하고 회원탈퇴할 때 alert 확인 버튼 누르지 않았는데 메인으로 이동하는 현상을 고치느라 고생했다. 라이브러리를 사용할 때 단점이 내 마음대로 커스텀하기 힘들다는 점인 거 같다. react-confirm-alert 라이브러리를 사용했는데 문서도 친절하지 않은 편이고 잘 모르겠다... 차라리 모달 형식으로 직접 만들어서 구현했으면 더 쉬웠으려나🥲

