Today I Learned
- 웹 퍼블리싱 강의 1주차~2주차 수강
웹 퍼블리싱 강의 1주차 내용
CSS transition
transition: all 0.3s ease-in-out;transition에 어떤 다양한 효과들이 있는지 궁금해서 검색해봤다.
https://poiemaweb.com/css3-transition
a태그 밑줄, 색상 제거하기
a {
text-decoration: none;
color: inherit;
}color: inherit;
상위 클래스에서 지정한 색깔을 그대로 가져오는 문법
나는 color: white 로 색상을 직접 변경하는 방법을 사용했었는데 강의를 들으면서 inherit라는 더욱 간단한 속성도 알게 되었다. css에 이렇게 코드를 작성하면 모든 a 태그에 적용된다.
CSS 가상 선택자
.dropbtn:hover,
.dropbtn:focus {
background-color: #e8344e;
color: white;
}:hover는 마우스를 올렸을 때의 스타일을 설정
:focus는 해당 요소를 클릭했을 때의 스타일을 설정
:active는 해당 요소를 클릭하는 순간부터 떼는 순간까지의 스타일을 설정
CSS가 실제 구현된 모습은 아래 링크를 참조
toggle 기능
$('.dropbtn').on('click', function (evt) {
const ulElement = $('ul');
ulElement.toggle();
});안 보이는 상태->보이는 상태->안 보이는 상태
display: none (안 보이는 상태)
미디어 쿼리
@media (max-width: 768px) {
.button {
width: 100%;
}주로 화면 크기가 다른 장치(PC, 태블릿, 스마트폰) 마다 다른 디자인을 보여주기 위해 사용한다.
반응형 웹을 구현하기 위해 사용하는 대표적인 CSS 기술.
@media (조건) {스타일}
웹 퍼블리싱 2주차 강의 내용
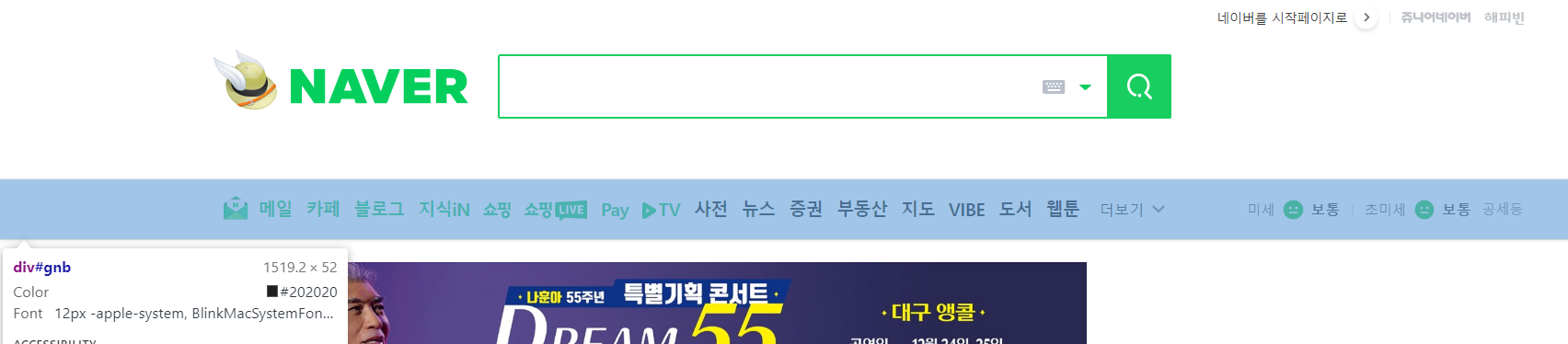
GNB란?
Global Navigation Bar의 약자로, 웹사이트 전체에 동일하게 적용되는 내비게이션 바를 의미한다.

form 태그
<form action="#" accept-charset="utf-8" name="information" method="get">
<fieldset >
<legend>개인정보</legend>
<div>이름 : <input type="text" name="name" /></div>
<div>나이 : <input type="text" name="age" /></div>
</fieldset>
</form>form 태그는 주로 사용자가 입력하는 값(데이터)을 받아 처리하기 위해 사용된다. 주로 내부 input 요소들이 배치되어 있으며 이러한 정보들을 입력받아 서버와 통신할 수 있다.
<fieldset> 태그는 <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용합니다.
<fieldset> 요소는 하나의 그룹으로 묶은 요소들 주변으로 박스 모양의 선을 그려줍니다.
또한, <legend> 요소를 사용하면 <fieldset> 요소의 캡션(caption)을 정의할 수 있습니다.
출처 http://www.tcpschool.com/html-tags/fieldset
label 태그
<label><input type="checkbox" id="checkbox"/> 아이디 패스워드 저장</label>아이디 패스워드 저장이라는 input 태그를 label 태그 안에 넣어 놓으면 체크박스 뿐만 아니라 '아이디 패스워드 저장'이라는 텍스트를 클릭했을 때도 체크박스를 선택할 수 있다.

event.preventDefault( )
<script>
$('#login').submit(function (event) {
event.preventDefault(); // submit하면 기본적으로 실행되는 새로고침 동작을 막는 함수
var username = $('#username').val();
var password = $('#password').val();
var isChecked = !!$('#checkbox:checked').val(); // !! 출력되는 값을 boolean으로 바꿔 줌
});
</script>event.preventDefault();
아이디 비밀번호 값을 입력해서 submit 하면 기본적으로 창이 새로고침 되도록 설정되어 있는데 이 함수를 사용하면 새로고침 동작을 막을 수 있다.
input 태그의 다양한 속성
<div class="green_window">
<input
id="query"
name="query"
type="text"
maxlength="255"
class="input_text"
tabindex="1"
autocomplete="off"
placeholder="검색어를 입력해 주세요."/>
</div>
tabindex
tab키를 눌러서 다음 요소로 이동하도록 설정할 때 tabindex 값으로 순서를 설정해 줄 수 있다.
참고 https://www.daleseo.com/html-tabindex/
autocomplete
자동 완성 기능 on off
눈에 보이지 않는 부분?
.search_area .input_text::placeholder {
color: transparent;
}.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
실제로 눈에 보이지는 않지만 검색 엔진의 봇을 위해서, 또는 이 엘리먼트가 어떤 역할을 하는지 정보를 기록하기 위해서 정보를 숨겨놓기도 한다. 눈에 보이는 부분만이 전부는 아니다!
중앙 정렬하는 또 다른 방법
position: absolute;
top: 50%;
left: 50%;특정 블록 안에서 안에 들어있는 아이콘이나 텍스트를 가운데 정렬할 때 이용한다. 여기에 margin 값을 넣어서 세부적으로 설정할 수도 있다.
button 태그에 title 속성
<button id="search_btn" type="submit" title="검색" tabindex="3" class="btn_submit">
button에 title 값을 넣으면 마우스를 올렸을 때 검색이라는 텍스트 박스가 뜬다.
navigation을 리스트 형태로 만드는 이유
<div class="group_nav">
<ul class="list_nav type_fix">
<li class="nav_item">
<a href="https://mail.naver.com/" class="nav" data-clk="svc.mail"><i class="ico_mail"></i>메일</a>
</li>
<li class="nav_item">
<a href="https://section.cafe.naver.com/" class="nav" data-clk="svc.cafe">카페</a>
</li>
<li class="nav_item">
<a href="https://section.blog.naver.com/" class="nav" data-clk="svc.blog">블로그</a>
</li>
</ul>
</div><div>로 만들어도 되지만 서로 연관있는 리스트라는 것을 보여주기 위해서 <ul>과 <li> 태그의 리스트 형태로 만든다.
<dl> 태그란?
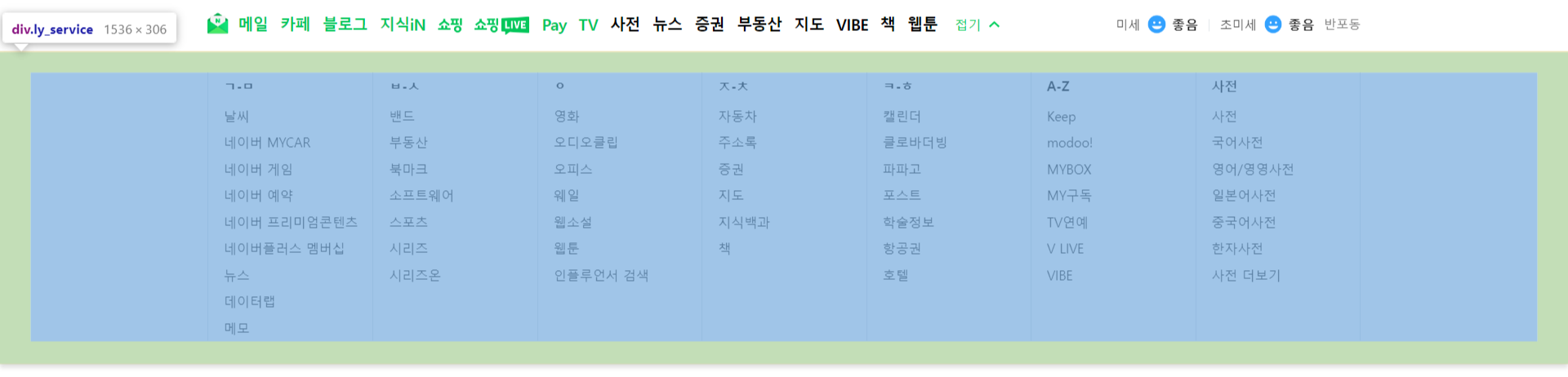
<div class="group_service NM_FAVORITE_ALL_LY">
<dl class="list_service">
<dt class="service_title">ㄱ-ㅁ</dt>
<dd class="service_data"><a href="https://weather.naver.com/" name="weather" data-clk="map.weather">날씨</a></dd>
<dd class="service_data"><a href="https://game.naver.com/" name="ngame" data-clk="map.ngame">네이버 게임</a></dd>
<dd class="service_data"><a href="https://booking.naver.com/booked/list" name="booking" data-clk="map.booking">네이버 예약</a></dd>
</dl>
</div>
<dl> 태그는 정의형 목록이라고 하고 <dl> 태그 안에 <dt> 타이틀 태그, <dd> 설명 태그를 넣을 수 있다. 굳이 <dl> 태그를 사용한 것은 리스트 안에서 <dt> 태그를 사용하여 전체 서비스를 자음에 따라 ㄱ-ㅁ ㅂ-ㅅ 등으로 구역을 나눠서 타이틀을 넣고 구분을 하기 위함이 아니었을까 싶다.

더욱 자세한 개념은 아래 링크를 참조할 것.
https://abcdqbbq.tistory.com/36
CSS overflow 속성
overflow: hidden;영역을 벗어나는 부분은 보이지 않는 속성이다. 보통 작업을 할 때는 결과를 보면서 작업해야 하기 때문에 overflow: hidden;을 설정해놓지 않고 작업이 끝나면 overflow: hidden;로 숨겨둔다고 한다.
overflow에는 hidden 말고도 다양한 속성 값이 있는데 아래 블로그에 자세히 나와 있다. 이유는 모르겠지만 왠지 overflow 공부하면서 재밌었음ㅋㅋ
https://offbyone.tistory.com/296
display: table

상위에 있는 요소를 display: table로 만들고 그 자식 요소를 display: table-cell;로 정의하면 table 안의 cell은 가로로 배치된다.
a href="#"는 무슨 의미일까?
1. 클릭 이벤트 발생시 페이지 전환을 하지 않도록 하기 위해서 쓰인다.
2. 만약 화면 최상단으로 이동을 목적으로 #을 쓴다면 다음 코드와 같이 window.scrollTo()를 쓰는게 더 좋은 방식이다.
<input id="btnTop" type="button" onclick="window.scrollTo(0,0);" value="TOP">출처
https://velog.io/@muchogusto/a-href-%EB%AC%B4%EC%97%87%EC%9D%84-%EC%9D%98%EB%AF%B8
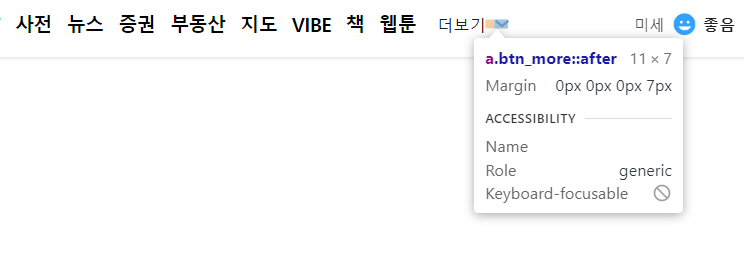
CSS before after 가상 요소
#gnb .btn_more::after {
display: inline-block;
width: 11px;
height: 7px;
background-position: -83px -296px;
background-repeat: no-repeat;
vertical-align: top;
content: "";
margin-left: 7px;
vertical-align: 2px;
}
.btn_more:after 더보기 옆에 화살표 아이콘을 넣기 위해서 사용한 가상 요소인데 after를 입력하니까 아이콘이 텍스트 우측에 나타난 것을 볼 수 있다. 만약 .btn_more:before라고 작성한다면 아이콘이 텍스트 좌측에 삽입된다.
자세한 내용은 아래 링크 참고
https://hianna.tistory.com/726
아이콘을 넣는 두 가지 방법
<a href="https://mail.naver.com/" class="nav" data-clk="svc.mail"><i class="ico_mail"></i>메일</a>#gnb .btn_more:after {
}i 태그 이용하거나 before after 가상 요소 이용하기
float 속성으로 정렬하기
#gnb .list_nav {
float: left;
font-size: 15px;
line-height: 30px;
font-weight: 700;
color: #000;
letter-spacing: -0.3px;
}
네비게이션 바를 정렬하는 데 float 속성을 사용했다. float: left로 설정하면 메일, 카페, 블로그 등 리스트의 각 항목이 왼쪽부터 차례대로 정렬된다.

만약에 크롬 개발자 도구에서 float: left를 해제하면 다음과 같이 정렬이 깨진다.
더욱 자세한 정보는 아래 링크 참고
https://electronic-moongchi.tistory.com/21
.toggleClass()
$gnb.toggleClass("ly_open");#gnb .ly_service {
display: none;
}
/* ly_open 클래스가 부여되면 ly_service의 display 속성을 block으로 바꾼다.
즉 드롭다운 리스트가 보이게 된다. */
#gnb.ly_open .ly_service {
display: block;
}
jQuery의 .toggleClass()로 선택한 요소에 클래스 값을 넣었다 뺐다 할 수 있다. .toggleClass() 메서드를 이용해서 ly_service 영역에 ly_open 클래스 값을 부여하면 ly_service의 display 속성이 none에서 block로 바뀐다. 즉 드롭다운 리스트가 보이게 되는 것이다.

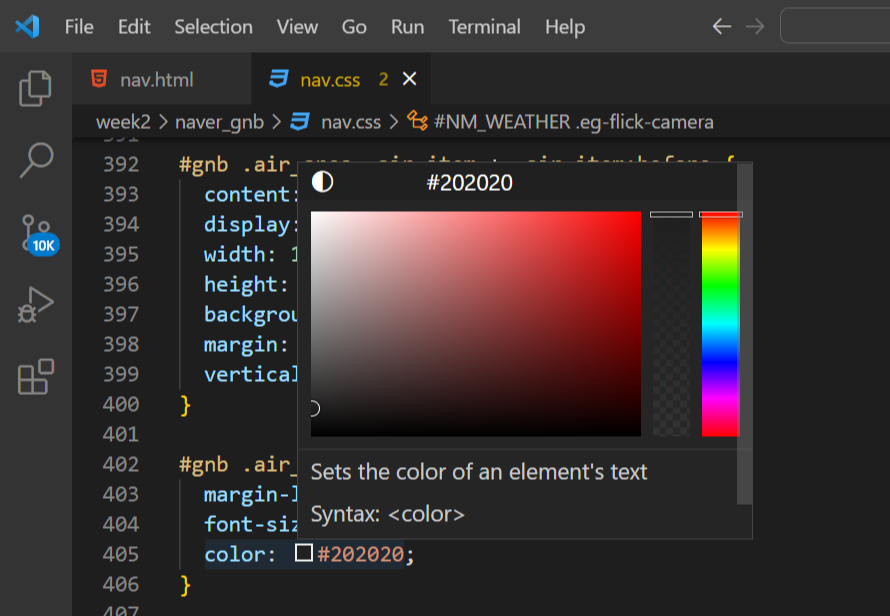
신기한 기능 알게 됐다. vscode에서 색상값에 마우스 올리면 이렇게 색상 창이 뜨는데 여기서 바로 컬러 눌러서 변경해 줄 수 있다..! 나만 몰랐을 수 있음ㅋㅋ
느낀 점
일단은 알고리즘 강의는 미뤄두고 바로 이번 주 금요일에 시작하는 팀 프로젝트를 위해 웹 퍼블리싱 강의를 먼저 듣기로 했다. 크롬 개발자 도구를 어떻게 쓸 수 있는지 웹 퍼블리싱 강의에서 자세하게 배웠는데 웹페이지의 구조를 더욱 자세하게 살펴볼 수 있어서 좋았다.
웹 퍼블리싱 강의는 완성된 코드를 제공해주고 그것을 하나하나 같이 살펴보는 방식으로 진행된다. 먼저 강의를 들으면서 강사님의 설명과 함께 코드 구조를 살펴보고 처음 보거나 궁금한 코드가 있으면 중간중간 구글링을 한다. 그리고 한 강을 다 듣고 나면 강의에서 제공해 준 완성 코드를 옆에 두고 내 손으로 처음부터 따라 써본다.(강의가 진행될수록 전부를 따라 쓴다는 건 불가능하다는 것을 깨달았다ㅋㅋ) 이 과정에서 추가적으로 궁금한 부분이 있으면 검색해 보고, 한 단계씩 완성할 때마다 크롬 창을 열어 확인한다.(특히 css 작성할 때 점점 완성되는 모습 지져보는 게 너무 재밌음ㅋㅋ) 이런 식으로 공부하면 시간이 오래 걸리더라도 코드를 그냥 읽기만 하는 것보다는 많이 배울 수 있는 거 같다.
github push 오류와 함께 개고생 하다가 마무리하는 하루 너무나도 익숙하다ㅋㅋㅋㅋ github 해결하느라 생각보다 늦게까지 남아서 너무 피곤하다. 근데 오늘 글이 유독 내용이 많은 거 같은 느낌..

