Today I Learned
- 미니 프로젝트 개인 페이지 완성
- github 특강 복습 후 github 연동 시도(에 그침..)
- 발표 자료 초안 작성
- 저녁 먹고 잠시 비어나잇🍺
어려웠던 부분
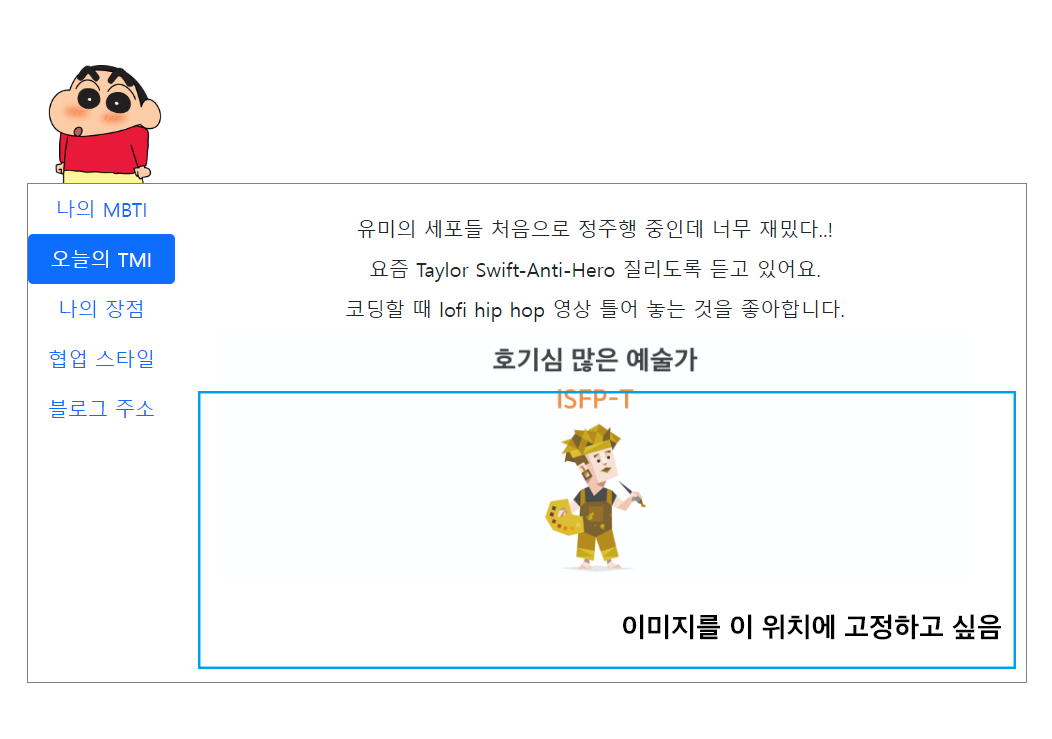
이미지 위치 고정


내 소개 박스 안에서 이미지를 글의 길이와 상관없이 하단에 고정되도록 하고 싶어서 구글링을 했다.
.tab-content{
position: relative;
width: 640px;
height: 380px;
text-align: center;
margin-top: 20px;
line-height: 200%;
}
.text-image{
position: absolute;
bottom: 10px;
right: 10px;
height: 220px;
width: 600px;
}해결 방법은 부모 요소에 position: relative 를 설정하고 자식 요소(이미지 부분)에 position: absolute를 설정한 후 bottom 값을 10px로 고정하는 것이었다.
CSS에 *{ }로 폰트 전체 적용하고 타이틀 부분만 다른 폰트 적용하기
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}폰트를 전체 적용한 후 타이틀에만 다른 폰트를 적용하고 싶어서 처음엔 CSS .title{ }에 다른 폰트를 넣어봤지만 실패했다. 그래서 검색 후 타이틀 div에서 span style로 특정 부분만 다른 폰트 적용하기에 성공했다.
<div class="mytitle">
<h1><span style="font-family: 'Gaegu'; font-size: 1.2em;">let 리액트 천재</span></h1>
<p><span style="font-family: 'Gaegu'; font-size: 1.1em;">~얼렁뚱땅 빙글빙글 돌아가는 코딩의 하루~</span><</p>
</div>
github 연동
github을 이용하기 위해 월요일에 진행되었던 github특강을 복습했다. git 명령어가 무엇인지는 이해했지만 실제로 이용하는 것은 다른 문제였다. 나의 문제점은 팀원분이 만들어 주신 우리 팀의 repository에 git push 등의 기능을 어떻게 연동해야 할지 모르겠다는 것이었다. 일단은 프로젝트 마감이 더 급한 일이기 때문에 이 문제를 해결하지는 못하고 나중에 다시 공부해보기로 했다.
느낀 점
중간중간 위기가 있었지만 결국 개인 페이지를 완성하는 데 성공했다! 내가 원하는 모습으로 화면을 구현하고 모르는 부분은 구글링 해서 해결하는 과정이 어려우면서도 재미있었다. 금요일에 팀 프로젝트 발표가 있기 때문에 내일까지 각 개인 페이지를 모두 연결하고 발표 자료까지 작성해야 하는데 내일도 열심히 손을 움직여야 할 거 같다. 아직 3일밖에 안 됐지만 매일매일 성장하고 있는 느낌이다. 그리고 저녁 먹고 잠시 비어나잇 행사가 있어서 ZEP에서 React 수강자분들과 ox퀴즈, 달리기 등 온라인 게임을 즐겼는데 즐거운 시간이었다ㅋㅋ